Deep Links and In-App Previews (Legacy)
It's important to tell Superwall when a deep link has been opened. This enables two things:
- Previewing paywalls on your device before going live.
- Deep linking to specific campaigns.
Adding a Custom URL Scheme
To handle deep links on iOS, you'll need to add a custom URL scheme for your app.
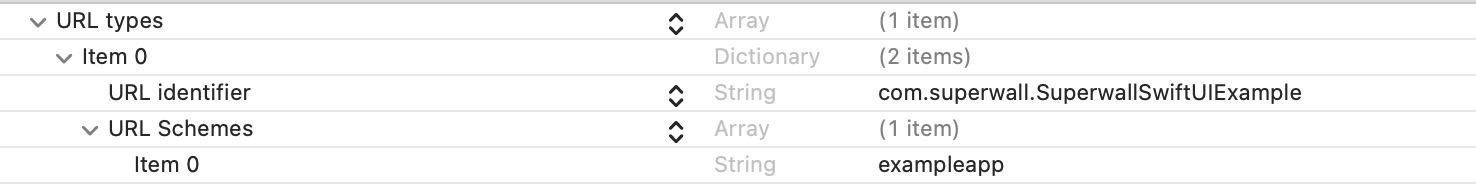
Open Xcode. In your info.plist, add a row called URL Types. Expand the automatically created Item 0, and inside the URL identifier value field, type your Bundle ID, e.g., com.superwall.Superwall-SwiftUI. Add another row to Item 0 called URL Schemes and set its Item 0 to a URL scheme you'd like to use for your app, e.g., exampleapp. Your structure should look like this:

With this example, the app will open in response to a deep link with the format exampleapp://. You can view Apple's documentation to learn more about custom URL schemes.
Handling Deep Links (Swift)
Depending on whether your app uses a SceneDelegate, AppDelegate, or is written in SwiftUI, there are different ways to tell Superwall that a deep link has been opened.
Be sure to click the tab that corresponds to your architecture:
import SuperwallKit
class AppDelegate: UIResponder, UIApplicationDelegate {
// NOTE: if your app uses a SceneDelegate, this will NOT work!
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
return Superwall.shared.handleDeepLink(url)
}
}import SuperwallKit
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
// for cold launches
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
if let url = connectionOptions.urlContexts.first?.url {
Superwall.shared.handleDeepLink(url)
}
}
// for when your app is already running
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
if let url = URLContexts.first?.url {
Superwall.shared.handleDeepLink(url)
}
}
}import SuperwallKit
@main
struct MyApp: App {
var body: some Scene {
WindowGroup {
ContentView()
.onOpenURL { url in
Superwall.shared.handleDeepLink(url) // handle your deep link
}
}
}
}// In your SceneDelegate.m
#import "SceneDelegate.h"
@import SuperwallKit;
@interface SceneDelegate ()
@end
@implementation SceneDelegate
- (void)scene:(UIScene *)scene willConnectToSession:(UISceneSession *)session options:(UISceneConnectionOptions *)connectionOptions {
[self handleURLContexts:connectionOptions.URLContexts];
}
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts {
[self handleURLContexts:URLContexts];
}
#pragma mark - Deep linking
- (void)handleURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts {
[URLContexts enumerateObjectsUsingBlock:^(UIOpenURLContext * _Nonnull context, BOOL * _Nonnull stop) {
[[Superwall sharedInstance] handleDeepLink:context.URL];
}];
}
@endAdding a Custom Intent Filter
For Android, add the following to your AndroidManifest.xml file:
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="exampleapp" />
</intent-filter>
</activity>This configuration allows your app to open in response to a deep link with the format exampleapp:// from your MainActivity class.
Handling Deep Links (Kotlin)
In your MainActivity (or the activity specified in your intent-filter), add the following Kotlin code to handle deep links:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// Respond to deep links
respondToDeepLinks()
}
private fun respondToDeepLinks() {
intent?.data?.let { uri ->
Superwall.instance.handleDeepLink(uri)
}
}
}Setting up deep links nearly mirrors the process for iOS, save for a few different changes. First, you'll need to add a custom URL scheme for your app.
From terminal, navigate to your Flutter project's root directory and open its Xcode workspace:
$ cd documents/projects/myFlutterApp
$ open ios/Runner.xcworkspaceIn its info.plist, add a row called URL Types. Expand the automatically created Item 0, and inside the URL identifier value field, type your Bundle ID, e.g., com.superwall.Superwall-SwiftUI. Add another row to Item 0 called URL Schemes and set its Item 0 to runner to match Flutter's Xcode project name.
Here's an example of what it should look like if you open the Flutter target's Info pane:

Handling the Deep Link in Flutter
In your Flutter app, use the Superwall SDK to handle the deep link via Superwall.shared.handleDeepLink(theLink);. Here's a complete example:
import 'package:flutter/material.dart';
import 'package:superwallkit_flutter/superwallkit_flutter.dart';
import 'package:uni_links/uni_links.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
MyApp();
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
void initState() {
super.initState();
Superwall.configure('pk_6c131449acdef827c4b0dd639f9a499972ac3c45ccd8b8d3');
_handleIncomingLinks();
}
void _handleIncomingLinks() {
uriLinkStream.listen((Uri? uri) {
if (uri != null) {
Superwall.shared.handleDeepLink(uri);
}
}, onError: (Object err) {
print('Error receiving incoming link: $err');
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Text(
'Deep Link Preview Example',
style: TextStyle(fontSize: 24),
),
),
),
);
}
}To make in-app previews work, you'll first want to add a URL scheme to your Xcode project's workspace. From terminal, navigate to your React Native project's root directory and open its Xcode workspace:
$ cd documents/projects/myReactNativeApp
$ open ios/theProjectName.xcworkspaceOpen Xcode. In your info.plist, add a row called URL Types. Expand the automatically created Item 0, and inside the URL identifier value field, type your Bundle ID, e.g., com.superwall.Superwall-SwiftUI. Add another row to Item 0 called URL Schemes and set its Item 0 to a URL scheme you'd like to use for your app, e.g., exampleapp.
Here's an example of what it should look like if you open the target's Info pane:

React Native Project setup
Next, you can use the Superwall SDK to handle the deeplink with Superwall.shared.handleDeepLink(url);. Here, we have code to ensure that the deep link opens a preview when the app is booted from the deep link, and when it's already in the foreground running:
import React, { useEffect } from 'react';
import { Linking, AppState } from 'react-native';
import Superwall from '@superwall/react-native-superwall';
function handleDeepLink(url: string | null) {
if (url) {
Superwall.shared.handleDeepLink(url);
}
}
function App(): React.JSX.Element {
useEffect(() => {
Superwall.configure('YOUR_SUPERWALL_API_KEY');
const handleIncomingLink = async () => {
const url = await Linking.getInitialURL();
handleDeepLink(url);
};
// Handle any existing deep link on mount
handleIncomingLink();
const appStateSubscription = AppState.addEventListener('change', (nextAppState) => {
if (nextAppState === 'active') {
handleIncomingLink();
}
});
const linkingSubscription = Linking.addEventListener('url', (event) => {
handleDeepLink(event.url);
});
return () => {
appStateSubscription.remove();
linkingSubscription.remove();
};
}, []);
// Returning null since there's no UI for the example...
return null;
}
export default App;Previewing Paywalls
Next, build and run your app on your phone.
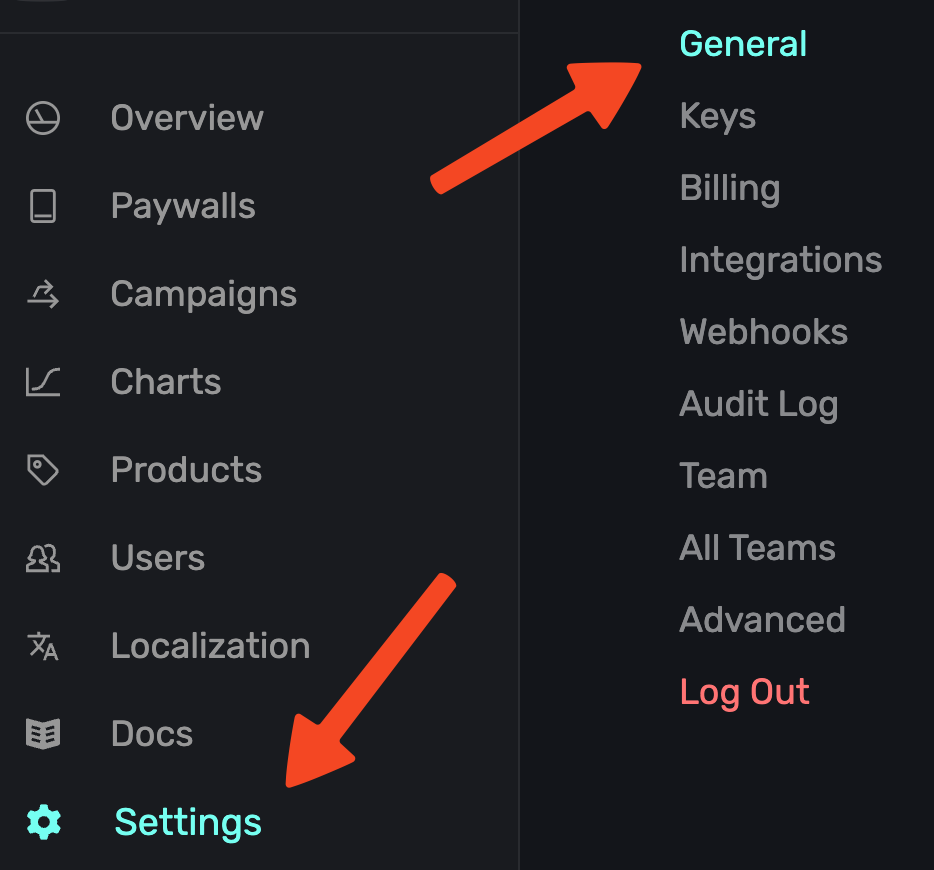
Then, head to the Superwall Dashboard. Click on Settings from the Dashboard panel on the left, then select General:

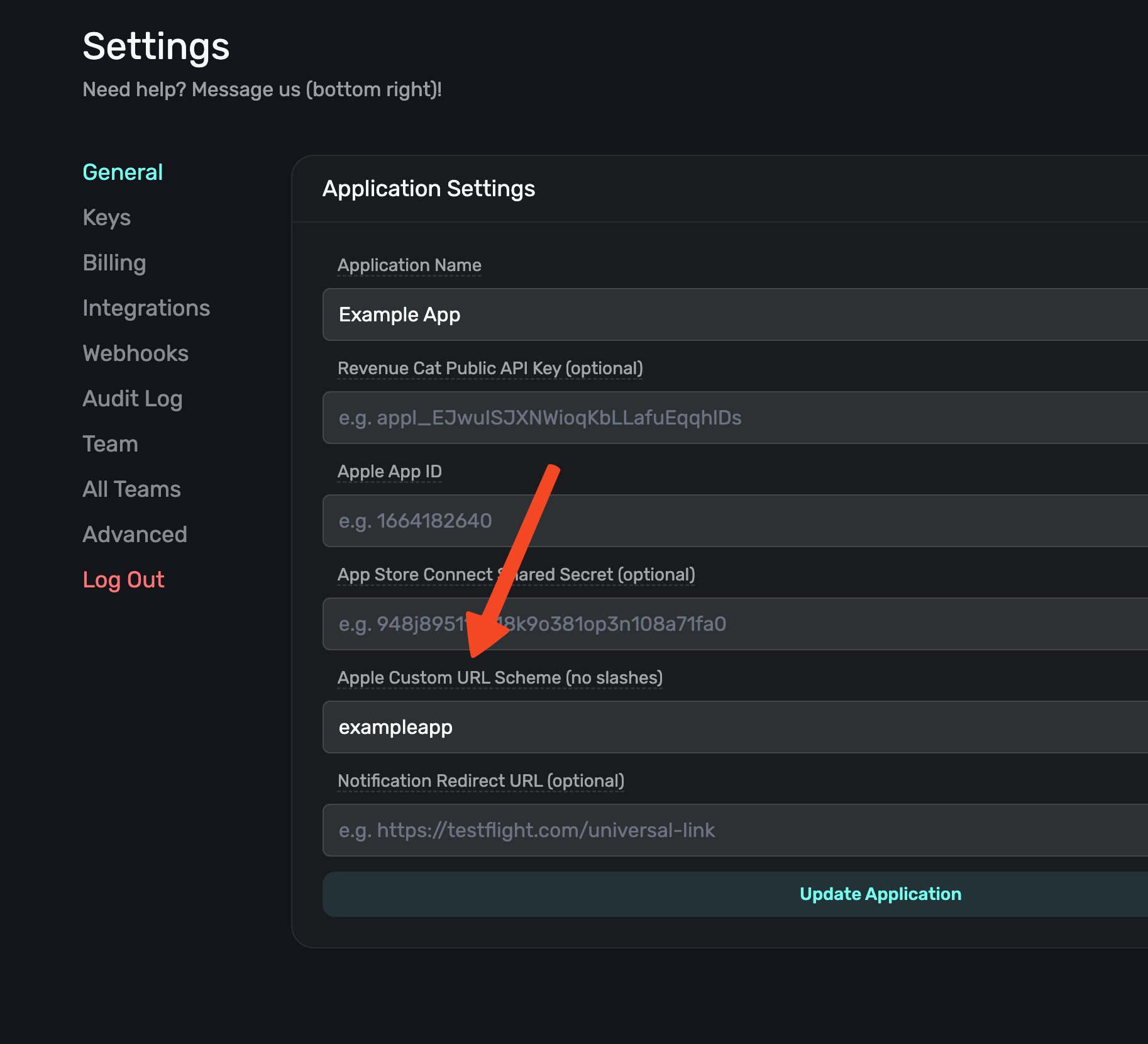
With the General tab selected, type your custom URL scheme, without slashes, into the Apple Custom URL Scheme field:

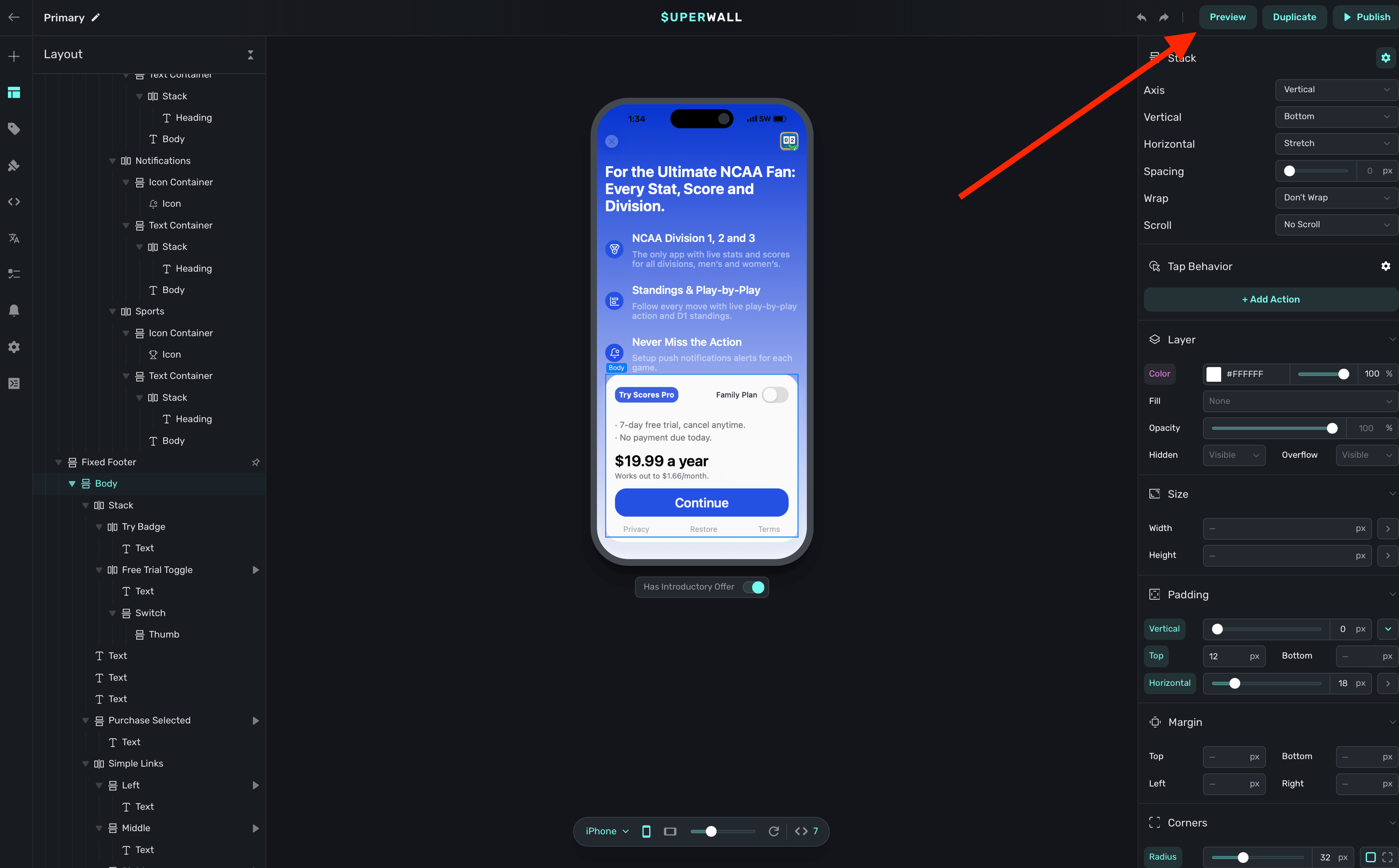
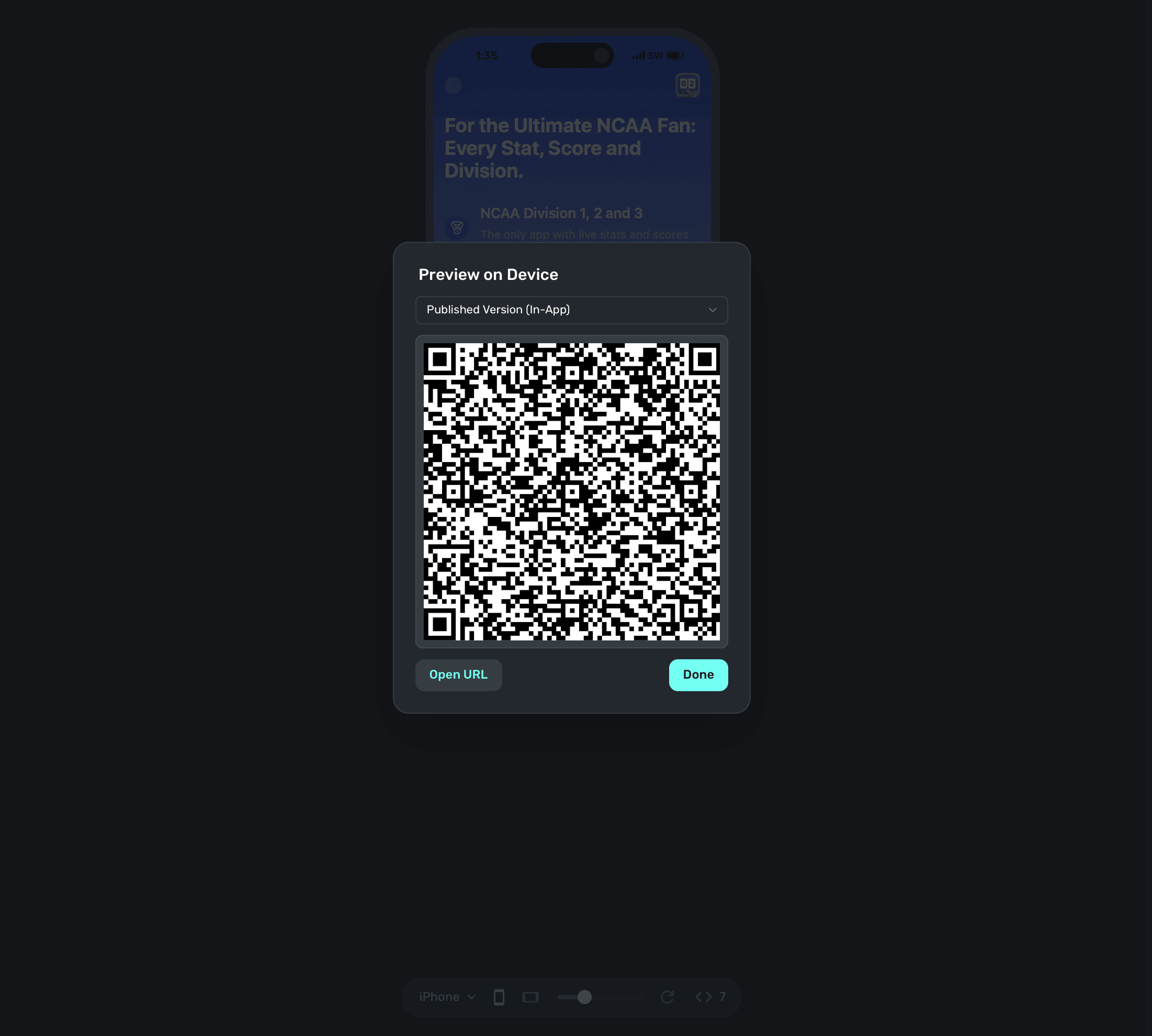
Next, open your paywall from the dashboard and click Preview. You'll see a QR code appear in a pop-up:


On your device, scan this QR code. You can do this via Apple's Camera app. This will take you to a paywall viewer within your app, where you can preview all your paywalls in different configurations.
Using Deep Links to Present Paywalls
Deep links can also be used as a placement in a campaign to present paywalls. Simply add deepLink_open as an placement, and the URL parameters of the deep link can be used as parameters! You can also use custom placements for this purpose. Read this doc for examples of both.
How is this guide?
Edit on GitHub