Migrating from v3 to v4 - iOS
SuperwallKit 4.0 is a major release of Superwall's iOS SDK. This introduces breaking changes.
Migration steps
1. Update code references
1.1 Rename references from event to placement
In some cases, you should be able to update references using the automatic renaming suggestions that Xcode provides. For other cases where this hasn't been possible, you'll need to run through this list to manually update your code.
| Before | After |
|---|---|
| func register(event:) | func register(placement:) |
| func preloadPaywalls(forEvents:) | func preloadPaywalls(forPlacements:) |
| func getPaywall(forEvent:) | func getPaywall(forPlacement:) |
| func getPresentationResult(forEvent:) | func getPresentationResult(forPlacement:) |
| TriggerResult.eventNotFound | TriggerResult.placementNotFound |
1.2 Update PurchaseController method
The following has been changed in the PurchaseController:
| Before | After |
|---|---|
| func purchase(product: SKProduct) async -> PurchaseResult | func purchase(product: StoreProduct) async -> PurchaseResult |
This provides a StoreProduct object, which contains information about the product to be purchased.
2. StoreKit 2
The SDK defaults to using StoreKit 2 for users who are on iOS 15+. However, you can choose to stay on StoreKit 1 by setting the SuperwallOption storeKitVersion to .storeKit1.
There are a few caveats to this however.
In the following scenarios, the SDK will choose StoreKit 1 automatically:
- If you're using Objective-C and using a
PurchaseController. - If you're using Objective-C and observing purchases by setting the
SuperwallOptionshouldObservePurchasestotrue. - If you have set the key
SKIncludeConsumableInAppPurchaseHistorytotruein your info.plist, the SDK will use StoreKit 1 for everyone who isn't on iOS 18+.
If you're using Objective-C and using purchase(_:) you must manually set the SuperwallOption storeKitVersion to .storeKit1.
If you're using a PurchaseController, you access the StoreKit 2 product to purchase using product.sk2Product and the StoreKit 1 product product.sk1Product if
you're using StoreKit 1. You should take the above scenarios into account when choosing which product to purchase.
3. Getting the purchased product
The onDismiss block of the PaywallPresentationHandler now accepts both a PaywallInfo object and a PaywallResult object. This allows you to easily access
the purchased product from the result when the paywall dismisses.
4. Entitlements
The subscriptionStatus has been changed to accept a set of Entitlement objects. This allows you to give access to entitlements based on products purchased.
For example, in your app you might have Bronze, Silver, and Gold subscription tiers, i.e. entitlements, which entitle a user to access a certain set of features within your app.
Every subscription product must be associated with one or more entitlements, which is controlled via the dashboard. Superwall will already have associated all your
products with a default entitlement. If you don't use more than one entitlement tier within your app and you only use subscription products, you don't need to do anything extra.
However, if you use one-time purchases or multiple entitlements, you should review your products and their entitlements. In general, consumables should not be associated with an
entitlement, whereas non-consumables should be. Check your products here.
If you're using a PurchaseController, you'll need to set the entitlements.status instead of the subscriptionStatus:
| Before | After |
|---|---|
| Superwall.shared.subscriptionStatus = .active | Superwall.shared.subscriptionStatus = .active(Set(entitlements)) |
You can get the StoreProducts and their associated entitlements from Superwall by calling the method products(for:). Here is an example of how you'd sync your subscription
status with Superwall using these methods:
func syncSubscriptionStatus() async {
var products: Set<String> = []
for await verificationResult in Transaction.currentEntitlements {
switch verificationResult {
case .verified(let transaction):
products.insert(transaction.productID)
case .unverified:
break
}
}
let storeProducts = await Superwall.shared.products(for: products)
let entitlements = Set(storeProducts.flatMap { $0.entitlements })
await MainActor.run {
Superwall.shared.subscriptionStatus = .active(entitlements)
}
}func syncSubscriptionStatus() {
assert(Purchases.isConfigured, "You must configure RevenueCat before calling this method.")
Task {
for await customerInfo in Purchases.shared.customerInfoStream {
// Gets called whenever new CustomerInfo is available
let superwallEntitlements = customerInfo.entitlements.activeInCurrentEnvironment.keys.map {
Entitlement(id: $0)
}
await MainActor.run { [superwallEntitlements] in
if superwallEntitlements.isEmpty {
Superwall.shared.subscriptionStatus = .inactive
} else {
Superwall.shared.subscriptionStatus = .active(Set(superwallEntitlements))
}
}
}
}
}You can listen to the published property Superwall.shared.subscriptionStatus to be notified when the subscriptionStatus changes. Or you can use the SuperwallDelegate
method subscriptionStatusDidChange(from:to:), which replaces subscriptionStatusDidChange(to:).
5. Paywall Presentation Condition
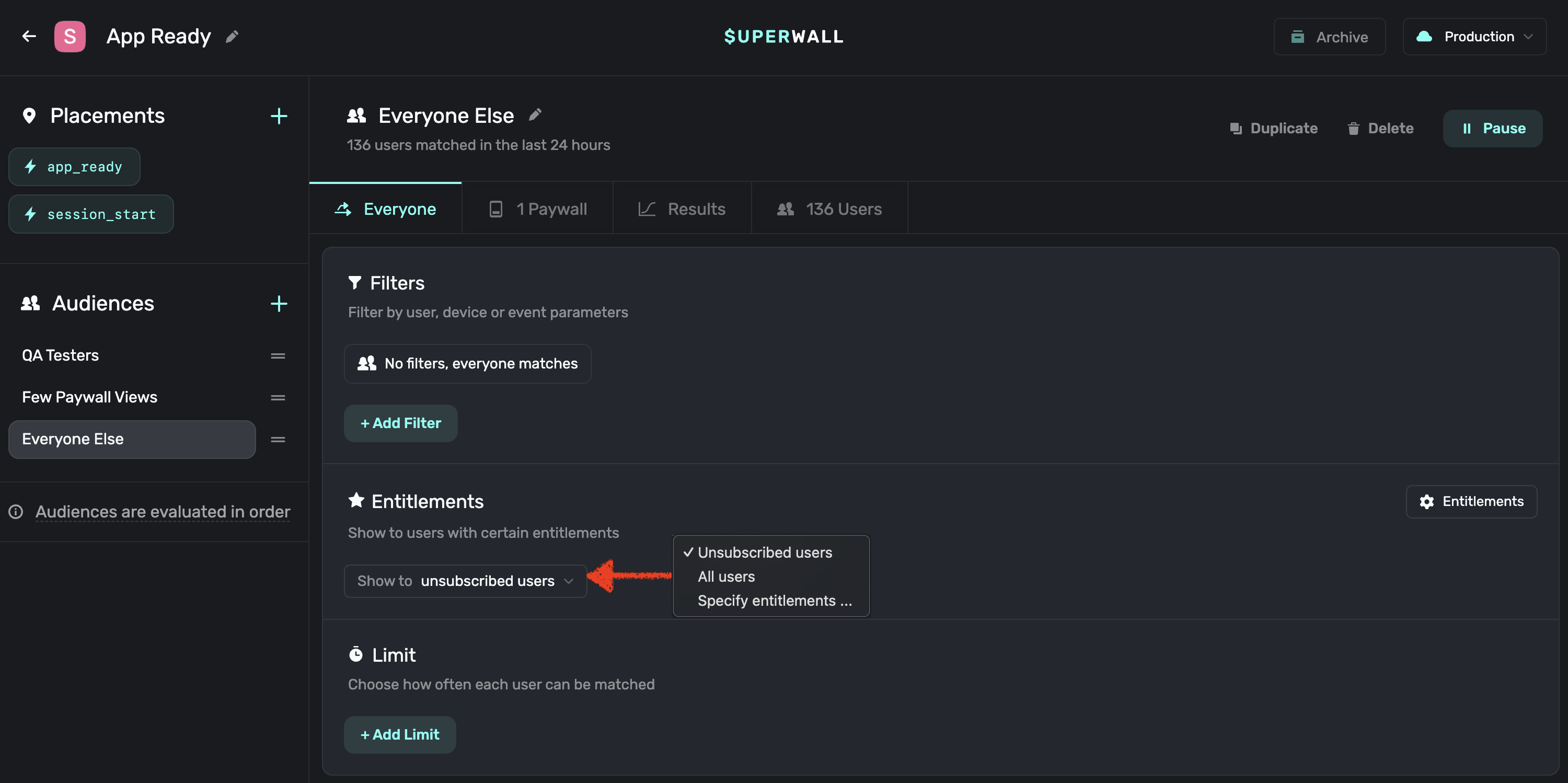
In the Paywall Editor you can choose whether to always present a paywall or ask the SDK to check the user subscription before presenting a paywall. For users on v4 of the SDK, this is replaced with a check on the entitlements within the audience filter. As you migrate your users from v3 to v4 of the SDK, you'll need to make sure you set both the entitlements check and the paywall presentation condition in the paywall editor.

6. Check out the full change log
You can view this on our GitHub page.
7. Check out our updated example apps
All of our example apps have been updated to use the latest SDK. We now only have two apps: Basic and Advanced. Basic shows you the basic integration of Superwall without needing a purchase controller or multiple entitlements. Advanced shows you how to use entitlements within your app as well as optionally using a purchase controller with StoreKit or RevenueCat.
8. Read our docs and view the updated iOS SDK documentation
Visit the links in the sidebar or click here to go to the iOS SDK docs.
How is this guide?
Edit on GitHub