Paywall Settings Sidebar
The settings sidebar is split into 3 sections: Products; Design; and Advanced.
The legacy editor is deprecated. Please visit the docs covering our new editor.
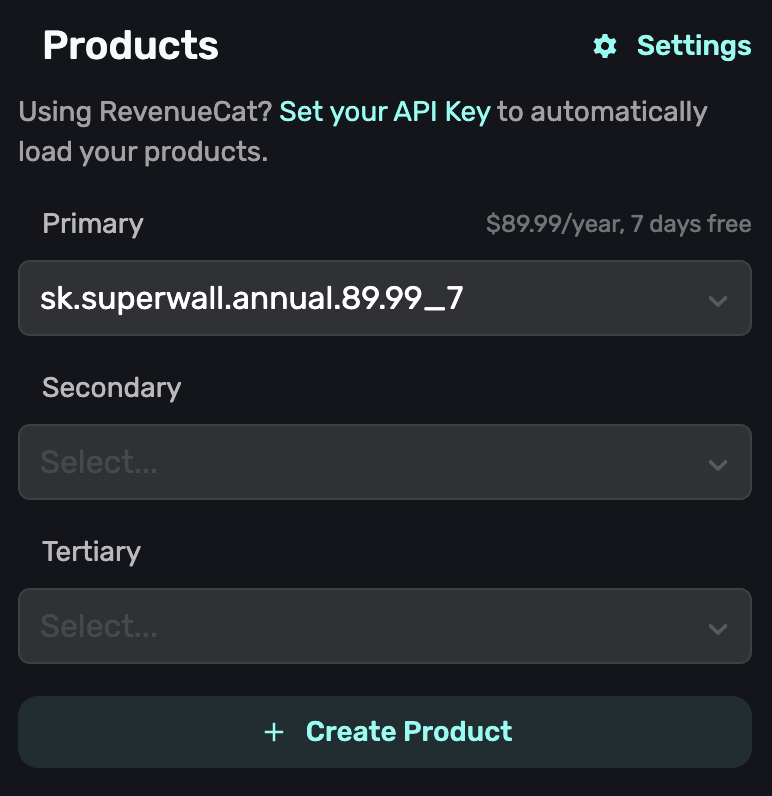
Products
In this section, you choose your products to display on your paywall. You'll need to set up your products via Settings as detailed here.

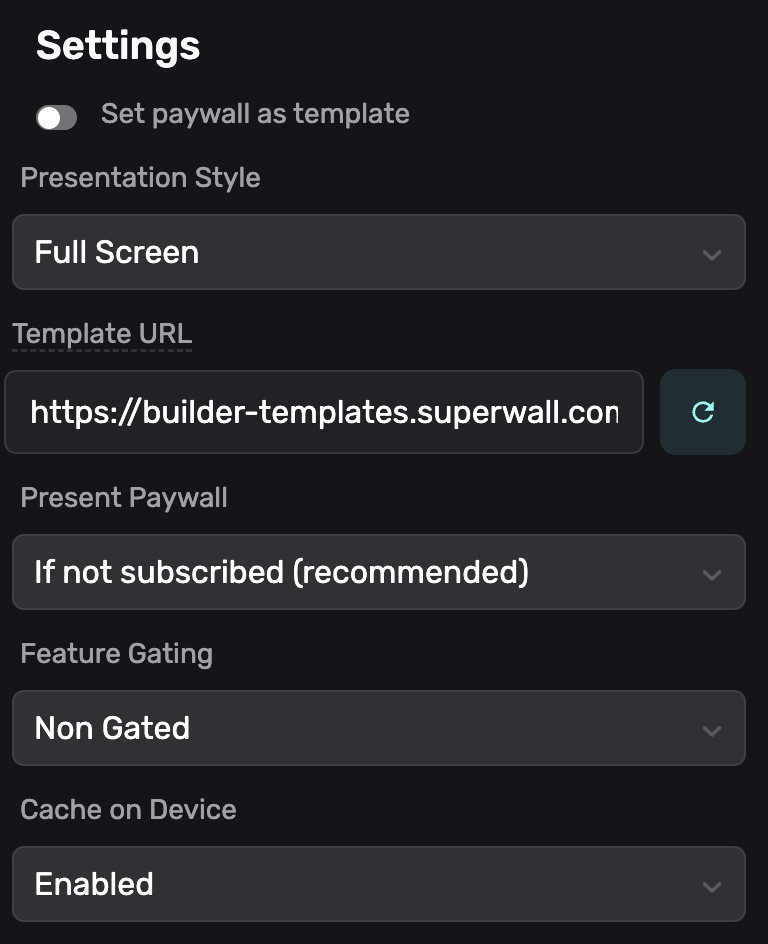
Settings
These settings determine how the paywall displays and how it behaves.

Presentation Style
Here, you can set the presentation style to one of the following:
- Modal: Presents the paywall modally that can be swiped away.
- Full Screen: Presents the paywall over the entire screen.
- Push: Presents the paywall as if it's being pushed on to a navigation stack. This requires v2.4+ of the SDK.
- No Animation: Presents the paywall without animation. This requires v2.4+ of the SDK.
- Drawer: Presents the paywall as a drawer, taking up 70% of the screen. This is an iOS 16 only feature that works with SDK v3+.
Presentation Targeting
The default behavior of the SDK presents a paywall only to users who aren't subscribed. However, you can override this to always present regardless of subscription status by setting Present Paywall to Always.
Feature Gating
Feature gating allows your team to retroactively decide if the paywall is Gated or Non Gated.
| Type | Behavior | Example |
|---|---|---|
| Non Gated (default) | Show Paywall → Execute Feature | When "Sign Up" button is pressed, show a paywall, but continue onboarding after it closes. |
| Gated | Show Paywall → Is user paying?If Yes → Execute FeatureIf No → Do Nothing | When "Start Workout" button is pressed, show a paywall. Only continue if paying. |
Remember, the register feature block is always executed if:
- No campaign is configured for the event
- The user is already paying
Cache on device
Caching is enabled by default on paywalls. This means that after the first load of a paywall, it will be cached on disk for use next time the app is opened unless you make a change to it on the editor. This greatly reduces network load and the time taken to load paywalls. It does of course increase memory usage of your app so you can turn caching off if you wish by setting Cache on device to Disabled.
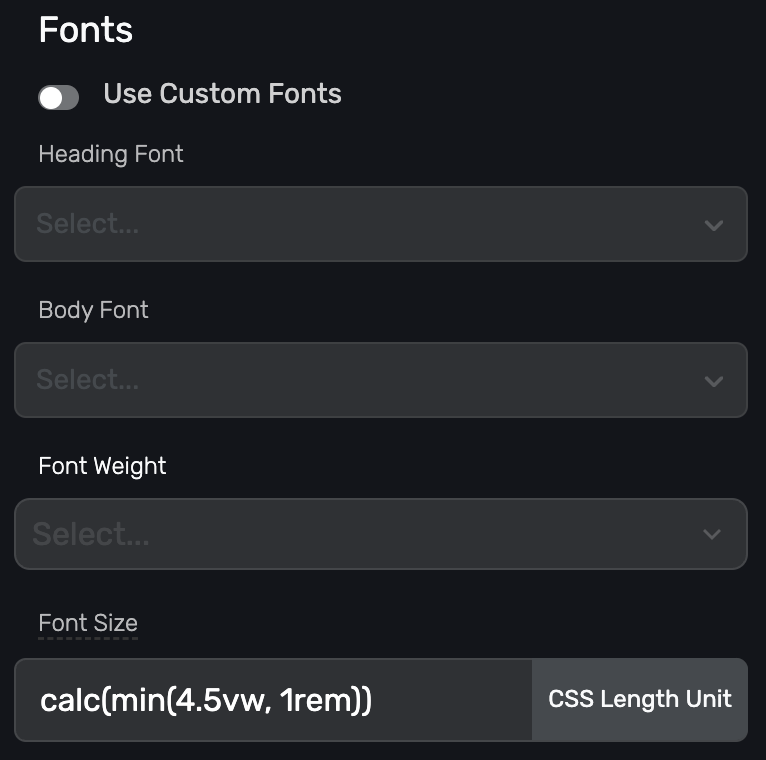
Fonts
You can set the font and font size and font weight used for your paywall, including custom fonts.

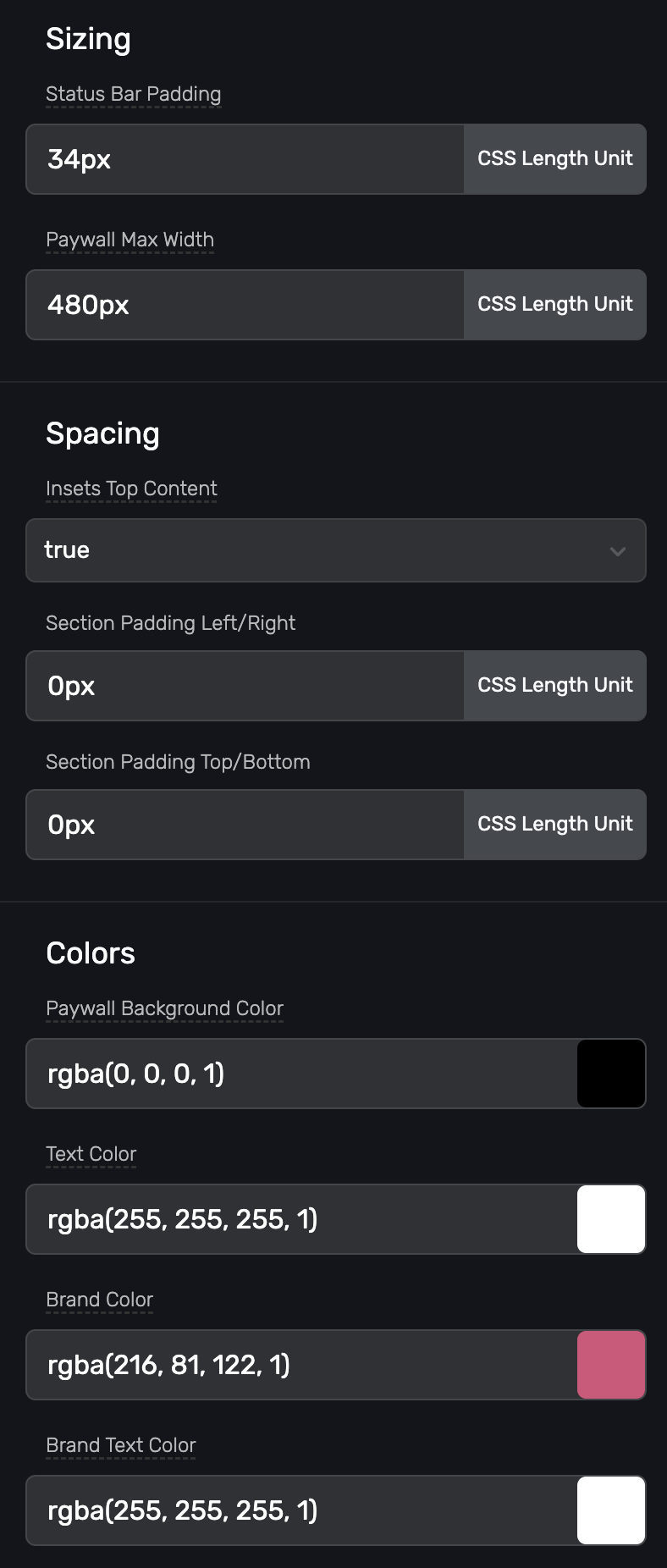
Sizing, Spacing, and Colors
Set the global design for your paywall.

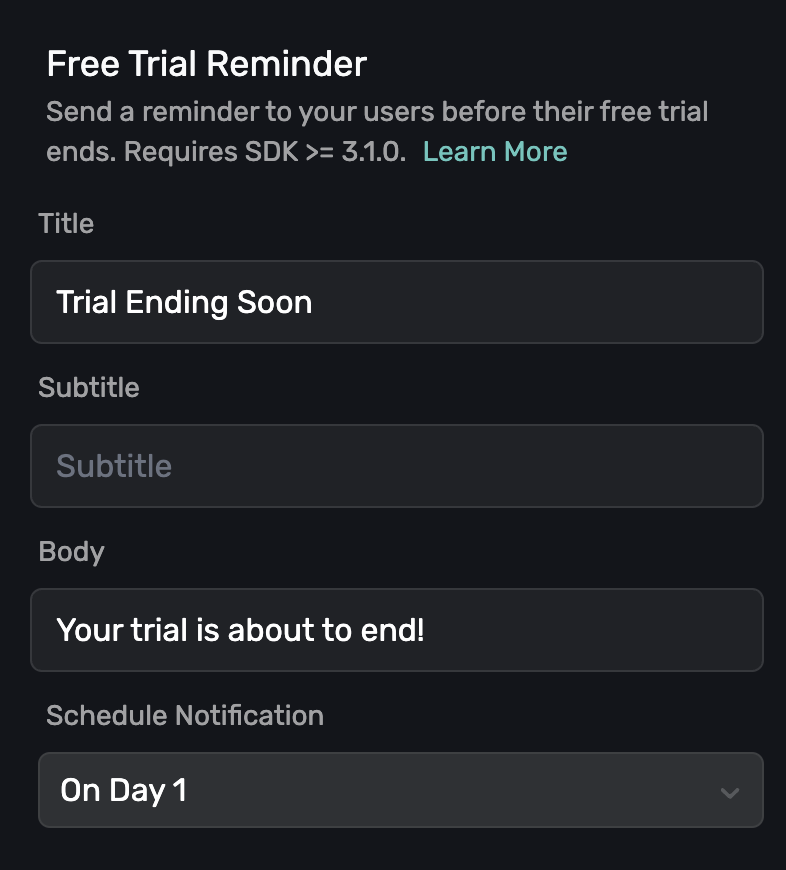
Free Trial Reminder
You can add a local notification that fires after a number of days, when a free trial has been purchased. After the user starts a free trial, it will ask them to enable notifications if they haven't already done so.

In sandbox mode, the free trial reminder will fire after x minutes, instead of x days.

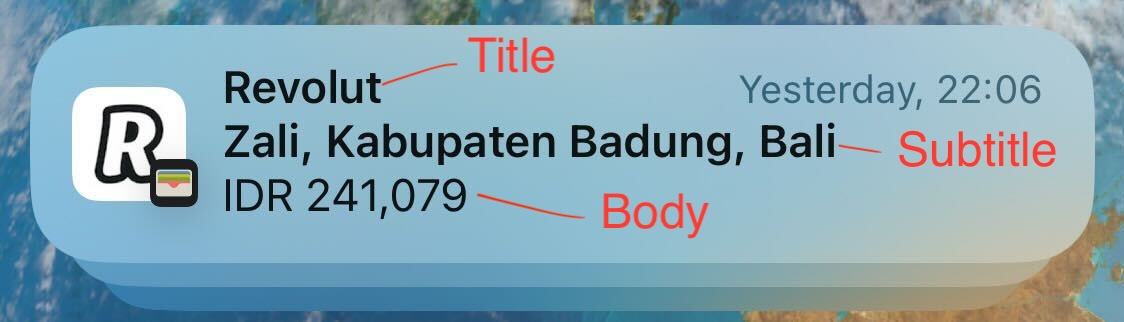
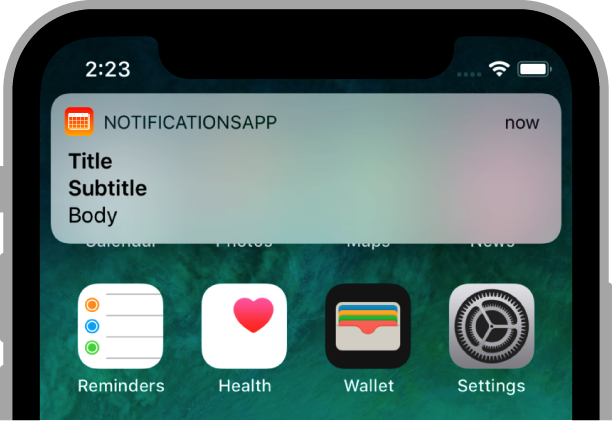
This is how the title, subtitle, and body appears in a notification:

If you use local notifications within your app, you'll want to use the following functions to clear your app's pending and delivered notifications without affecting Superwall:
UNUserNotificationCenter.current().removeAllPendingNonSuperwallNotificationRequests()UNUserNotificationCenter.current().removeAllDeliveredNonSuperwallNotifications()
You can use the following to remove notifications specific to Superwall:
UNUserNotificationCenter.current().removeAllDeliveredSuperwallNotifications()UNUserNotificationCenter.current().removeAllPendingSuperwallNotificationRequests()
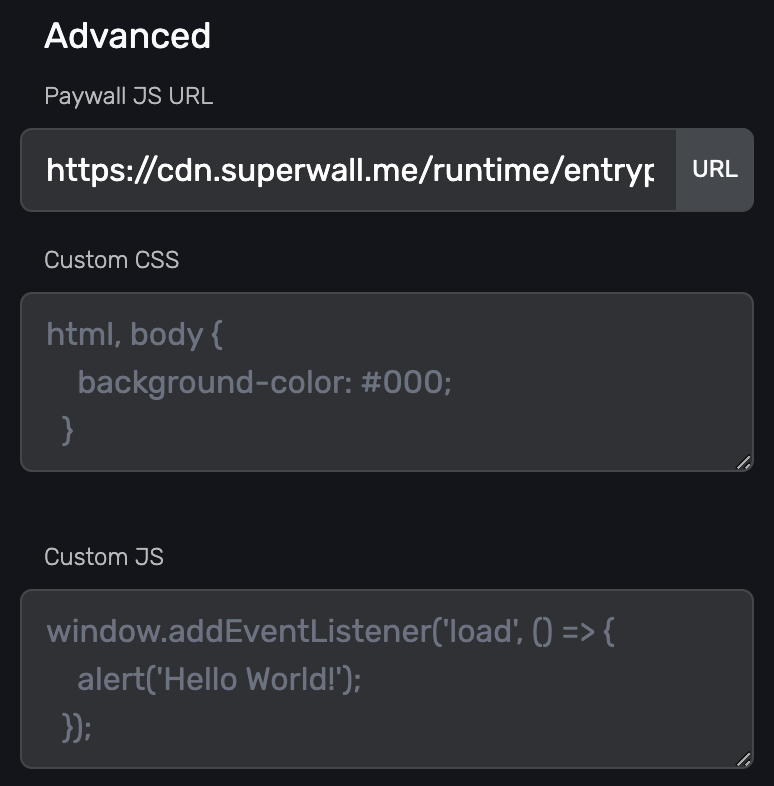
Advanced
Here you can apply custom CSS and JS to your paywall.

How is this guide?
Edit on GitHub