Getting Started with the Paywall Editor
Use Superwall's best-in-class editor to bring virtually any paywall design to life, complete with advanced U.X. patterns. Or, browse our growing list of paywall templates to get started quickly.
There are two primary ways to create a paywall:
- Using our editor from scratch.
- Or, start with a template and edit it to fit your needs.
Using the Editor
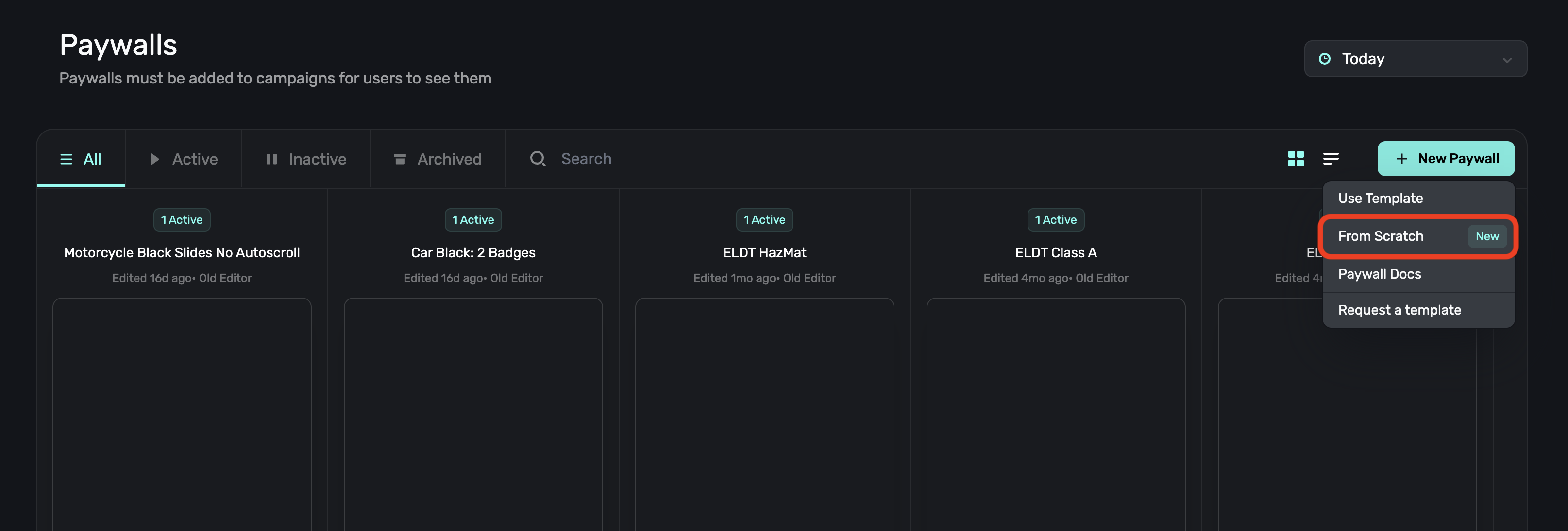
On the Superwall dashboard under Paywalls, click + New Paywall and select From Scratch:

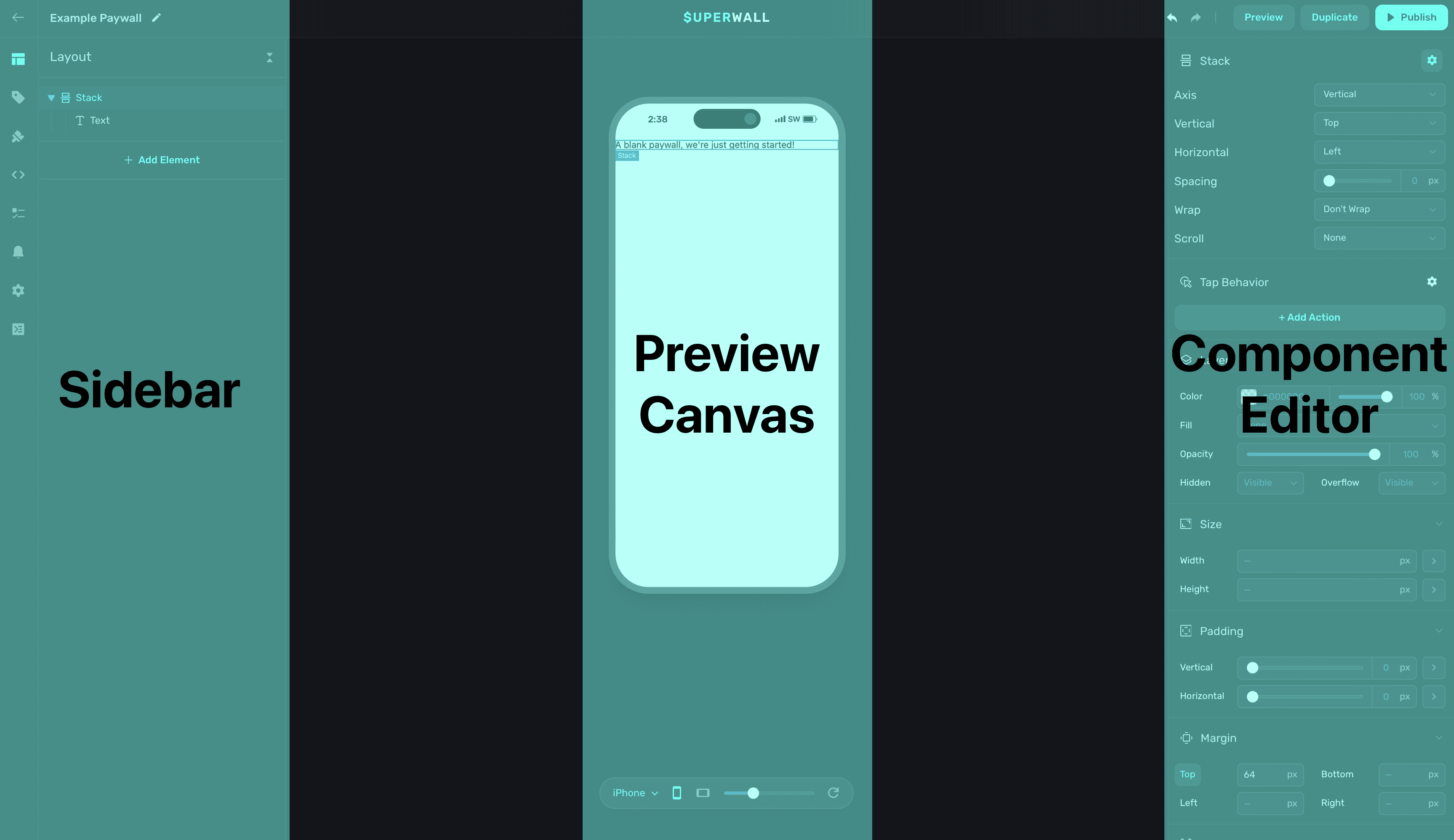
The Paywall Editor consists of 3 sections:

- Sidebar - General paywall settings, designs and products to show on the paywall. You can toggle through its sections using keyboard shortcuts such as
command/control 1/2/3, etc. - Device Preview - An interactive preview of your paywall on a mock device.
- Component Editor - Fully customize components, use variables and more on your paywall.
Starting with a Template
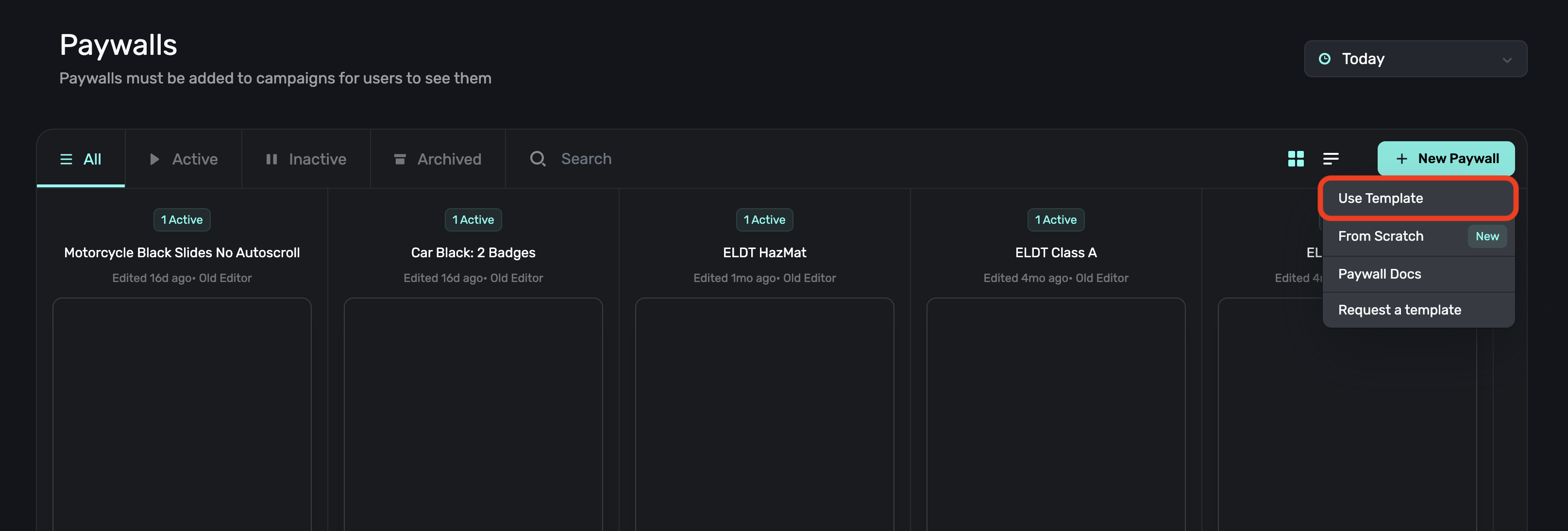
On the Superwall dashboard under Paywalls, click + New Paywall and select Use Template:

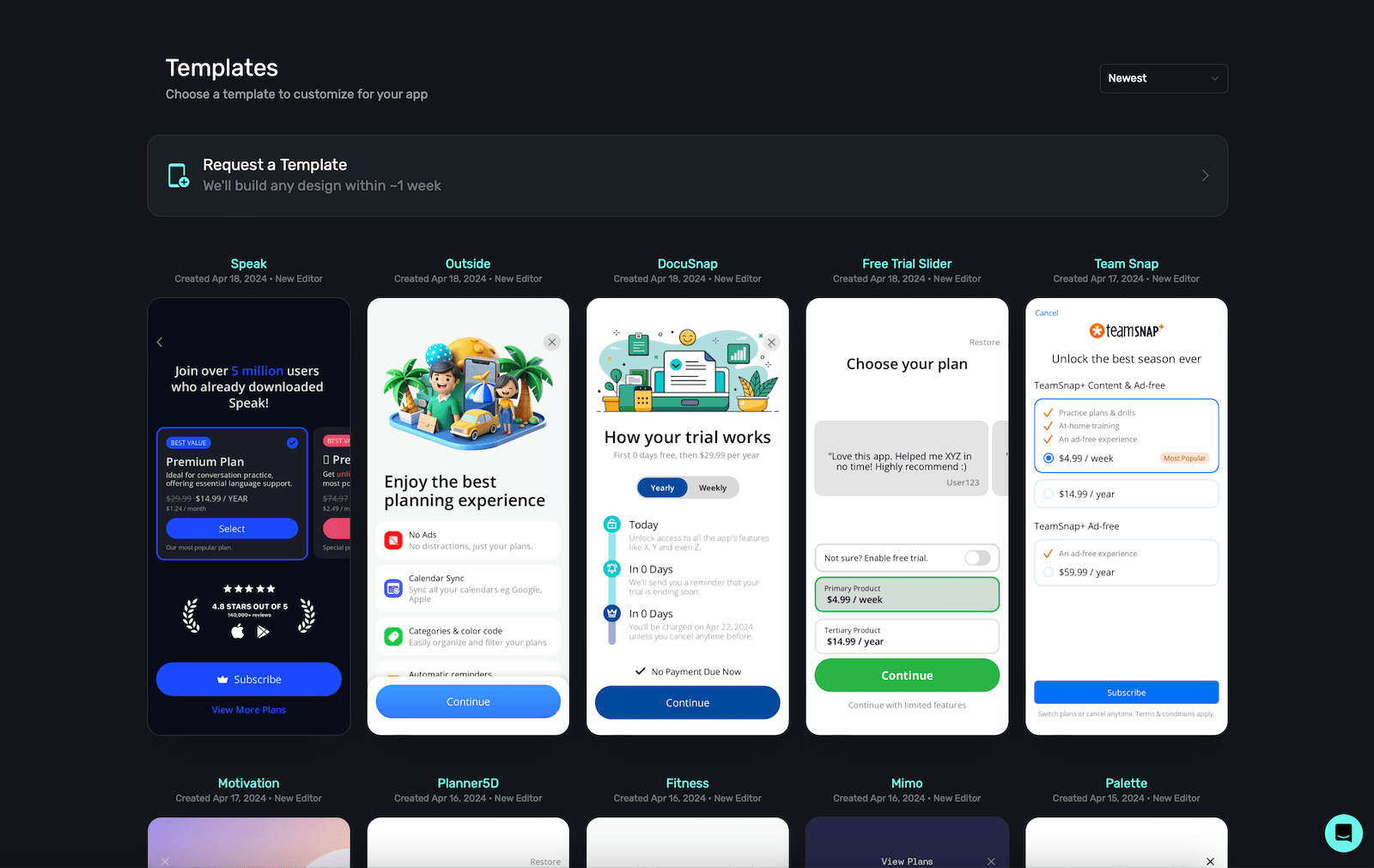
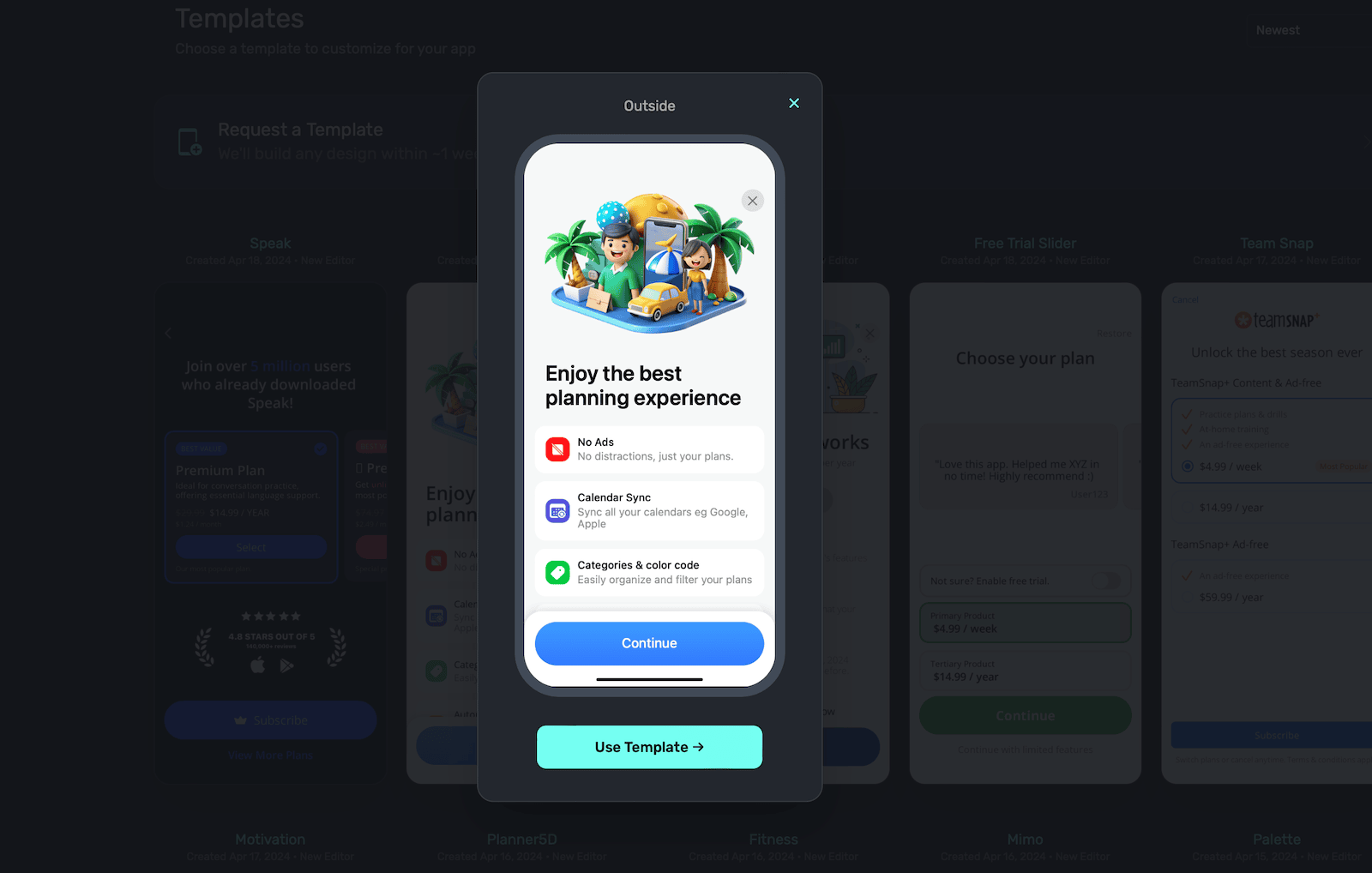
This will redirect you to the templates page where you can browse different types of paywall templates. Clicking on one will allow you to preview it:

Click Use Template, and it will open in our editor ready to customize:

Request a Design
If you have an existing design in Figma, Sketch or something similar, you can ask Superwall to create it for you in our editor. Please allow about five business days from the date of your request (give or take). Once it's finished, it'll be uploaded to your Superwall account.
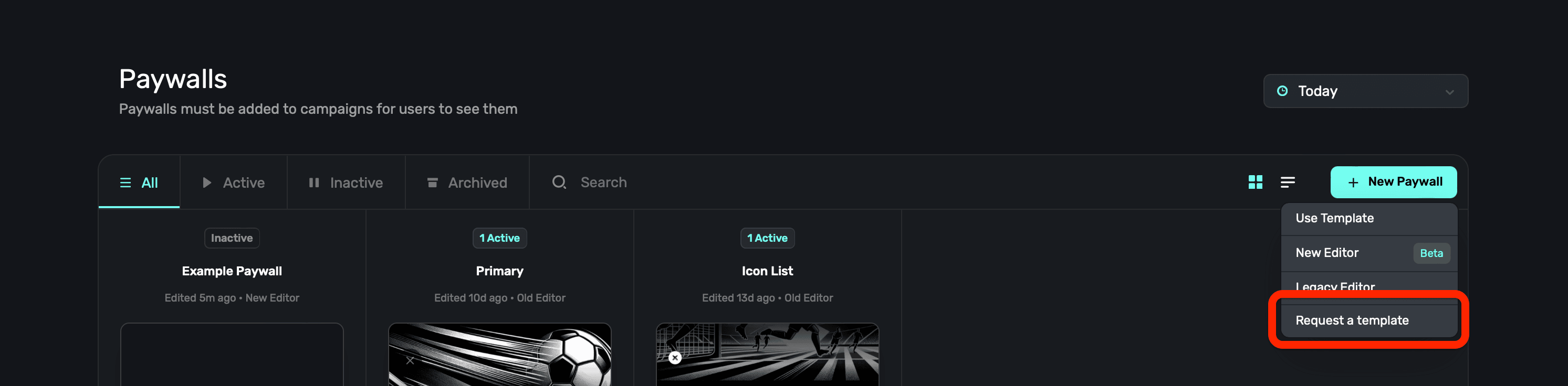
To request one, on the Superwall dashboard under Paywalls, click + New Paywall and select Request a Template:

Legacy Editor
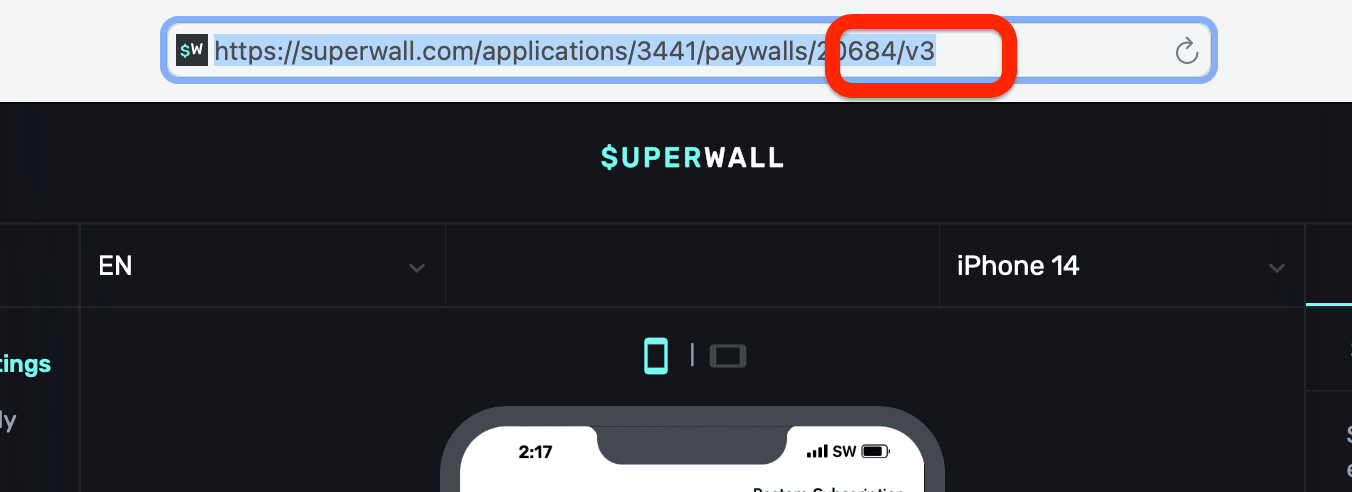
If you're still using our legacy editor, you can still access those docs here. If you're not sure which editor you're using, any legacy editor will have a v3 or lower in the URL:

How is this guide?
Edit on GitHub