Previewing
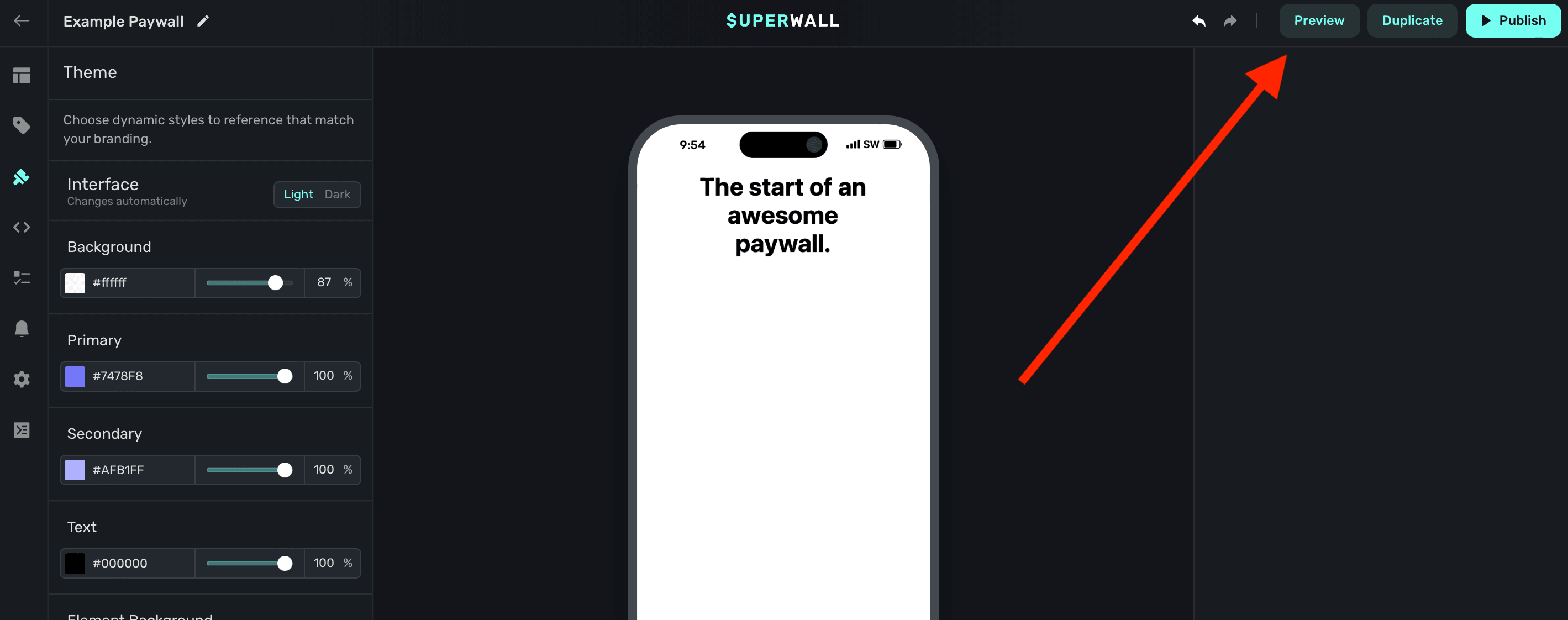
To preview a paywall on device, click Preview in the top-right side of the editor:

To enable this functionality, you'll need to use deep links.
Adding a Custom URL Scheme (iOS)
To handle deep links on iOS, you'll need to add a custom URL scheme for your app.
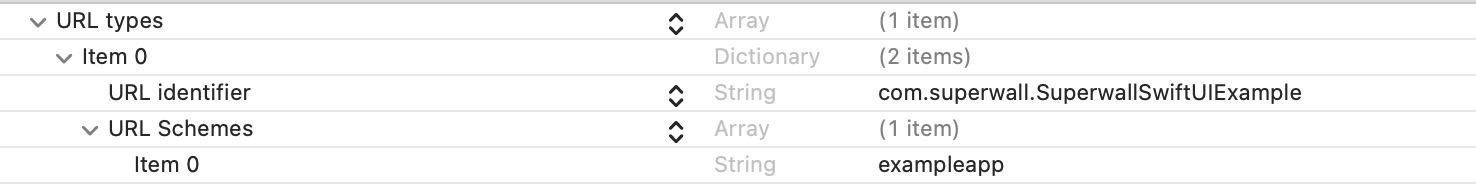
Open Xcode. In your info.plist, add a row called URL Types. Expand the automatically created Item 0, and inside the URL identifier value field, type your Bundle ID, e.g., com.superwall.Superwall-SwiftUI. Add another row to Item 0 called URL Schemes and set its Item 0 to a URL scheme you'd like to use for your app, e.g., exampleapp. Your structure should look like this:

With this example, the app will open in response to a deep link with the format exampleapp://. You can view Apple's documentation to learn more about custom URL schemes.
Adding a Custom Intent Filter (Android)
For Android, add the following to your AndroidManifest.xml file:
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="exampleapp" />
</intent-filter>
</activity>This configuration allows your app to open in response to a deep link with the format exampleapp:// from your MainActivity class.
Handling Deep Links (iOS)
Depending on whether your app uses a SceneDelegate, AppDelegate, or is written in SwiftUI, there are different ways to tell Superwall that a deep link has been opened.
Be sure to click the tab that corresponds to your architecture:
import SuperwallKit
class AppDelegate: UIResponder, UIApplicationDelegate {
// NOTE: if your app uses a SceneDelegate, this will NOT work!
func application(\_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
return Superwall.shared.handleDeepLink(url)
}
}import SuperwallKit
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
// for cold launches
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
if let url = connectionOptions.urlContexts.first?.url {
Superwall.shared.handleDeepLink(url)
}
}
// for when your app is already running
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
if let url = URLContexts.first?.url {
Superwall.shared.handleDeepLink(url)
}
}
}import SuperwallKit
@main
struct MyApp: App {
var body: some Scene {
WindowGroup {
ContentView()
.onOpenURL { url in
Superwall.shared.handleDeepLink(url) // handle your deep link
}
}
}
}// In your SceneDelegate.m
#import "SceneDelegate.h"
@import SuperwallKit;
@interface SceneDelegate ()
@end
@implementation SceneDelegate
- (void)scene:(UIScene *)scene willConnectToSession:(UISceneSession *)session options:(UISceneConnectionOptions *)connectionOptions {
[self handleURLContexts:connectionOptions.URLContexts];
}
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts {
[self handleURLContexts:URLContexts];
}
#pragma mark - Deep linking
- (void)handleURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts {
[URLContexts enumerateObjectsUsingBlock:^(UIOpenURLContext * _Nonnull context, BOOL * _Nonnull stop) {
[[Superwall sharedInstance] handleDeepLink:context.URL];
}];
}
@endHandling Deep Links (Android)
In your MainActivity (or the activity specified in your intent-filter), add the following Kotlin code to handle deep links:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// Respond to deep links
respondToDeepLinks()
}
private fun respondToDeepLinks() {
intent?.data?.let { uri ->
Superwall.instance.handleDeepLink(uri)
}
}
}Previewing Paywalls
Next, build and run your app on your phone.
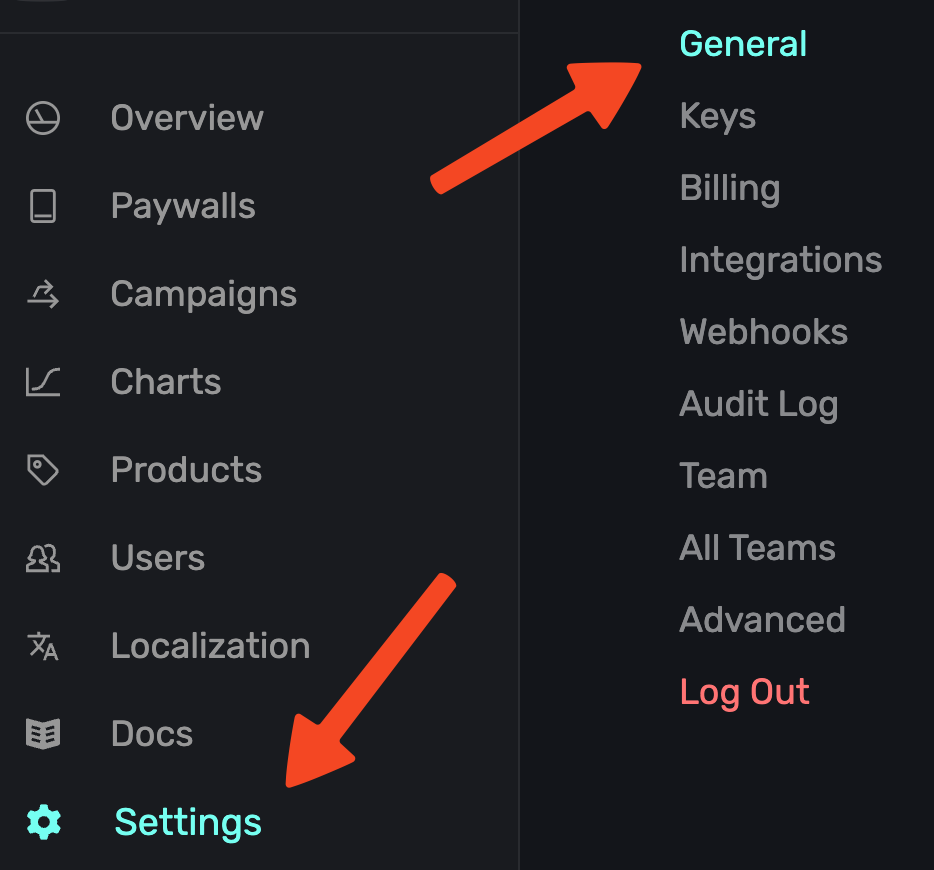
Then, head to the Superwall Dashboard. Click on Settings from the Dashboard panel on the left, then select General:

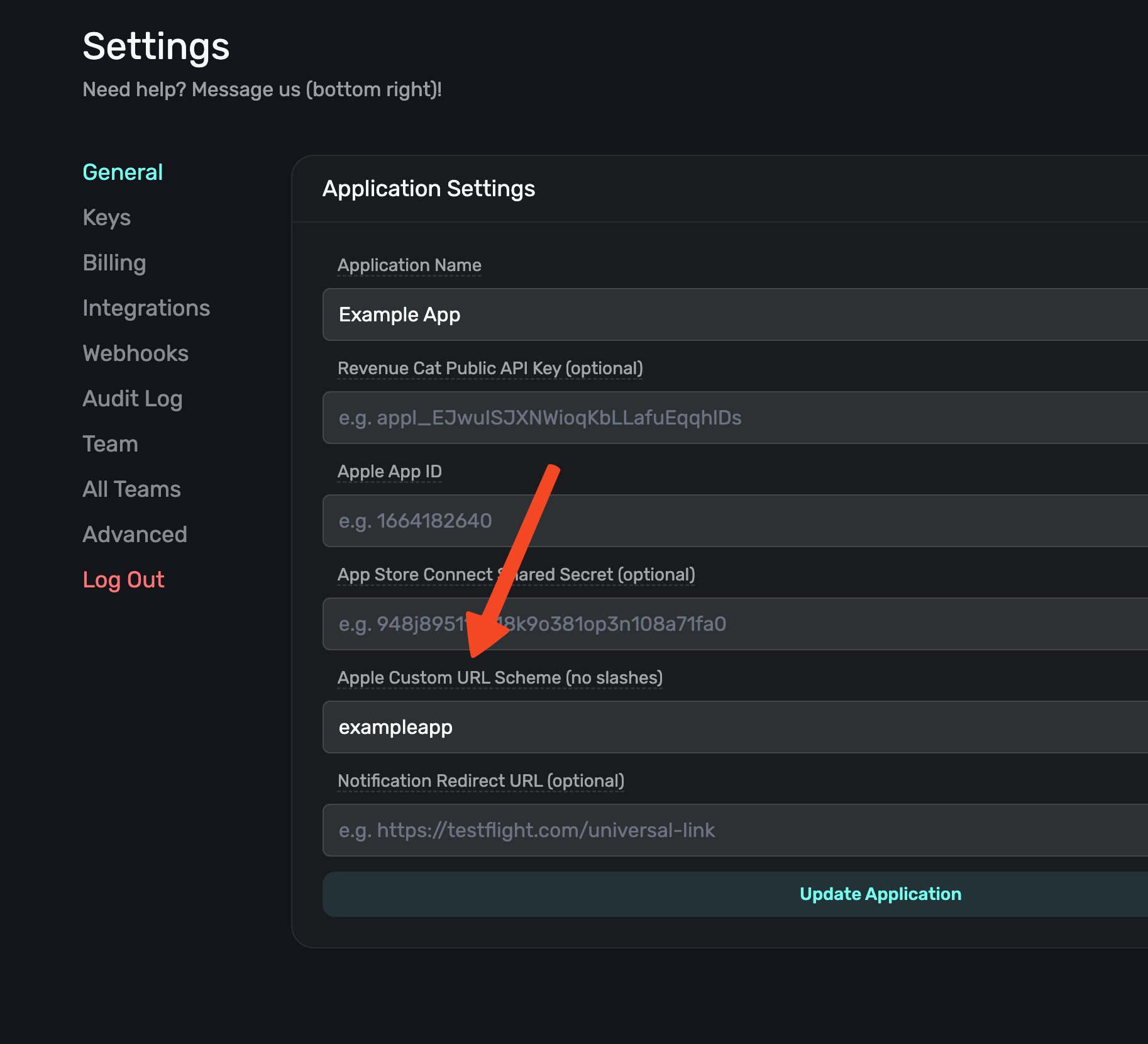
With the General tab selected, type your custom URL scheme, without slashes, into the Apple Custom URL Scheme field:

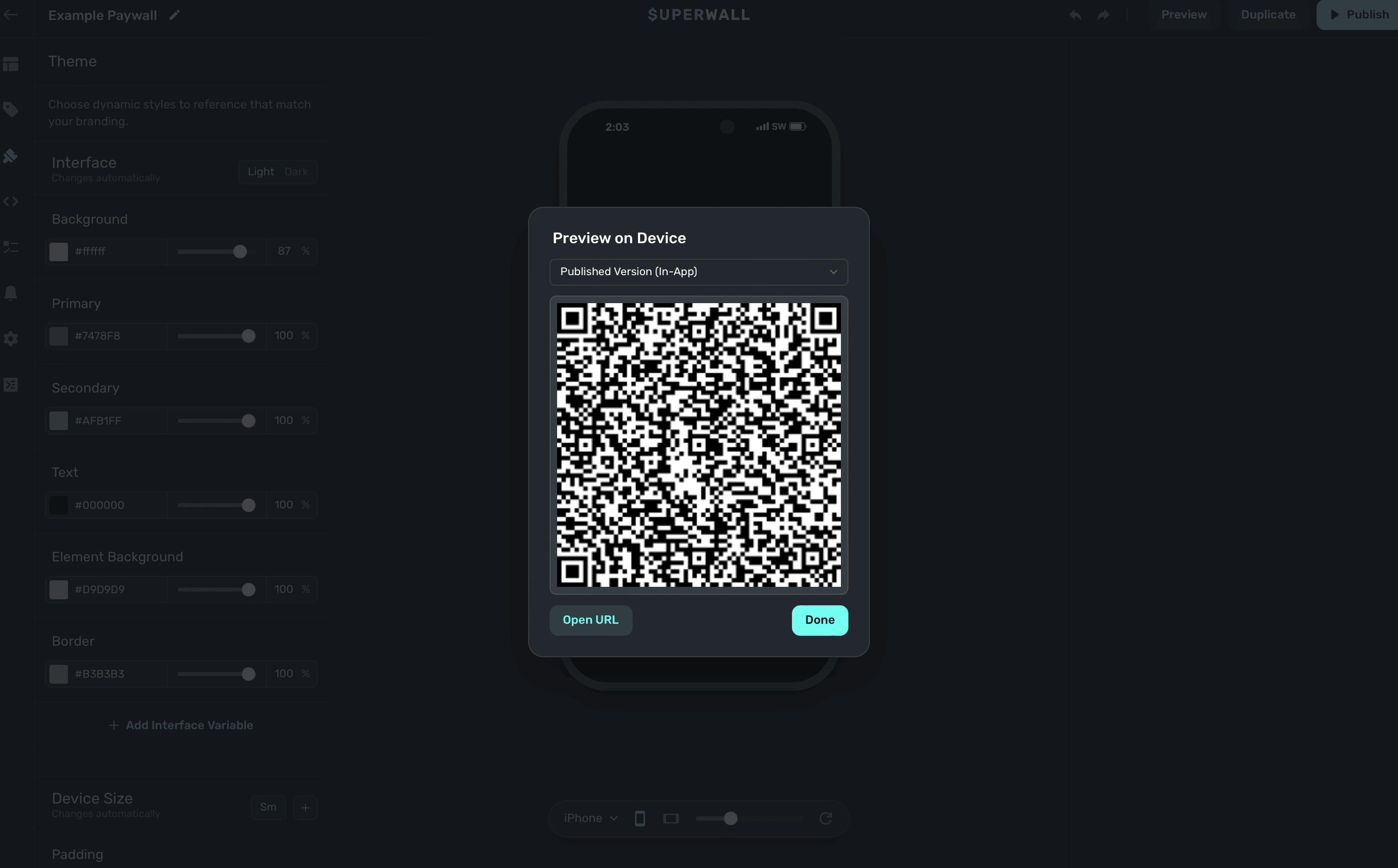
Next, open your paywall from the dashboard and click Preview. You'll see a QR code appear in a pop-up:

On your device, scan this QR code. You can do this via Apple's Camera app. This will take you to a paywall viewer within your app, where you can preview all your paywalls in different configurations.
How is this guide?
Edit on GitHub