Migrating from v1 to v2 - Android
SuperwallKit 2.0 is a major release of Superwall's Android SDK. This introduces breaking changes.
Migration steps
1. Update code references
1.1 Rename references from event to placement
In some most cases, the updates are simple and consist of renaming events to placements where necessary, for others, you'll need to run through this list to manually update your code.
| Before | After |
|---|---|
| fun register(event:) | fun register(placement:) |
| fun preloadPaywalls(forEvents:) | fun preloadPaywalls(forPlacements:) |
| fun getPaywall(forEvent:) | fun getPaywall(forPlacement:) |
| fun getPresentationResult(forEvent:) | fun getPresentationResult(forPlacement:) |
| TriggerResult.EventNotFound | TriggerResult.PlacementNotFound |
| TriggerResult.NoRuleMatch | TriggerResult.NoAudienceMatch |
1.2 If using Compose and Paywall Composable
The PaywallComposable has been removed from the main Superwall SDK and moved into an optional superwall-compose library.
To use it, besides including the main superwall library, you'll now need to also include a superwall-compose artifact
implementation "com.superwall.sdk:superwall-compose:2.6.5"2. Replacing getPaywall with PaywallBuilder
The default method for retrieving a paywall to display it yourself is changing to use the Builder pattern, allowing you more flexibility in both retrieving and displaying paywalls. The builder allows for improved customisation of your paywall experience, allowing you to pass in both custom Shimmer and Loading views by implementing proper interfaces.
Usage example:
val paywallView = PaywallBuilder("placement_name")
.params(mapOf("key" to "value"))
.overrides(PaywallOverrides())
.delegate(mySuperwallDelegate)
.shimmerView(MyShimmerView(context))
.purchaseLoadingView(MyPurchaseLoadingView(context))
.activity(activity)
.build()3. Getting the purchased product
The onDismiss block of the PaywallPresentationHandler now accepts both a PaywallInfo object and a PaywallResult object. This allows you to easily access
the purchased product from the result when the paywall dismisses.
4. Entitlements
The subscriptionStatus has been changed to accept a set of Entitlement objects. This allows you to give access to entitlements based on products purchased.
For example, in your app you might have Bronze, Silver, and Gold subscription tiers, i.e. entitlements, which entitle a user to access a certain set of features within your app.
Every subscription product must be associated with one or more entitlements, which is controlled via the dashboard. Superwall will already have associated all your
products with a default entitlement. If you don't use more than one entitlement tier within your app and you only use subscription products, you don't need to do anything extra.
However, if you use one-time purchases or multiple entitlements, you should review your products and their entitlements. In general, consumables should not be associated with an
entitlement, whereas non-consumables should be. Check your products here.
If you're using a PurchaseController, you'll need to set the entitlements with the subscriptionStatus:
| Before | After |
|---|---|
| Superwall.shared.setSubscriptionStatus(SubscriptionStatus.ACTIVE) | Superwall.shared.setSubscriptionStatus(SubscriptionStatus.Active(entitlements)) |
You can get the ProductDetails and their associated entitlements from Superwall by calling the method products(for:). Here is an example of how you'd sync your subscription
status with Superwall using these methods:
suspend fun syncSubscriptionStatus() {
// We await for configuration to be set so our entitlements are available
Superwall.instance.configurationStateListener.first { it is ConfigurationStatus.Configured }
// Query purchases from your BillingClient
val subscriptionPurchases = queryPurchasesOfType(BillingClient.ProductType.SUBS)
val inAppPurchases = queryPurchasesOfType(BillingClient.ProductType.INAPP)
val allPurchases = subscriptionPurchases + inAppPurchases
val hasActivePurchaseOrSubscription =
allPurchases.any { it.purchaseState == Purchase.PurchaseState.PURCHASED }
val status: SubscriptionStatus =
if (hasActivePurchaseOrSubscription) {
subscriptionPurchases
.flatMap {
// Extract the productId
it.products
}.toSet() // Ensure uniqueness
.flatMap {
// Receive entitlements
val res = entitlementsInfo.byProductId(it)
res
}.toSet()
.let { entitlements ->
if (entitlements.isNotEmpty()) {
SubscriptionStatus.Active(entitlements)
} else {
SubscriptionStatus.Inactive
}
}
} else {
SubscriptionStatus.Inactive
}
Superwall.instance.setSubscriptionStatus(status)
}fun syncSubscriptionStatus() {
Purchases.sharedInstance.getCustomerInfoWith {
if (hasAnyActiveEntitlements(it)) {
setSubscriptionStatus(
SubscriptionStatus.Active(
it.entitlements.active
.map {
Entitlement(it.key, Entitlement.Type.SERVICE_LEVEL)
}.toSet(),
),
)
} else {
setSubscriptionStatus(SubscriptionStatus.Inactive)
}
}
}You can listen to the flowable property Superwall.instance.subscriptionStatus to be notified when the subscriptionStatus changes. Or you can use the SuperwallDelegate
method subscriptionStatusDidChange(from:to:), which replaces subscriptionStatusDidChange(to:).
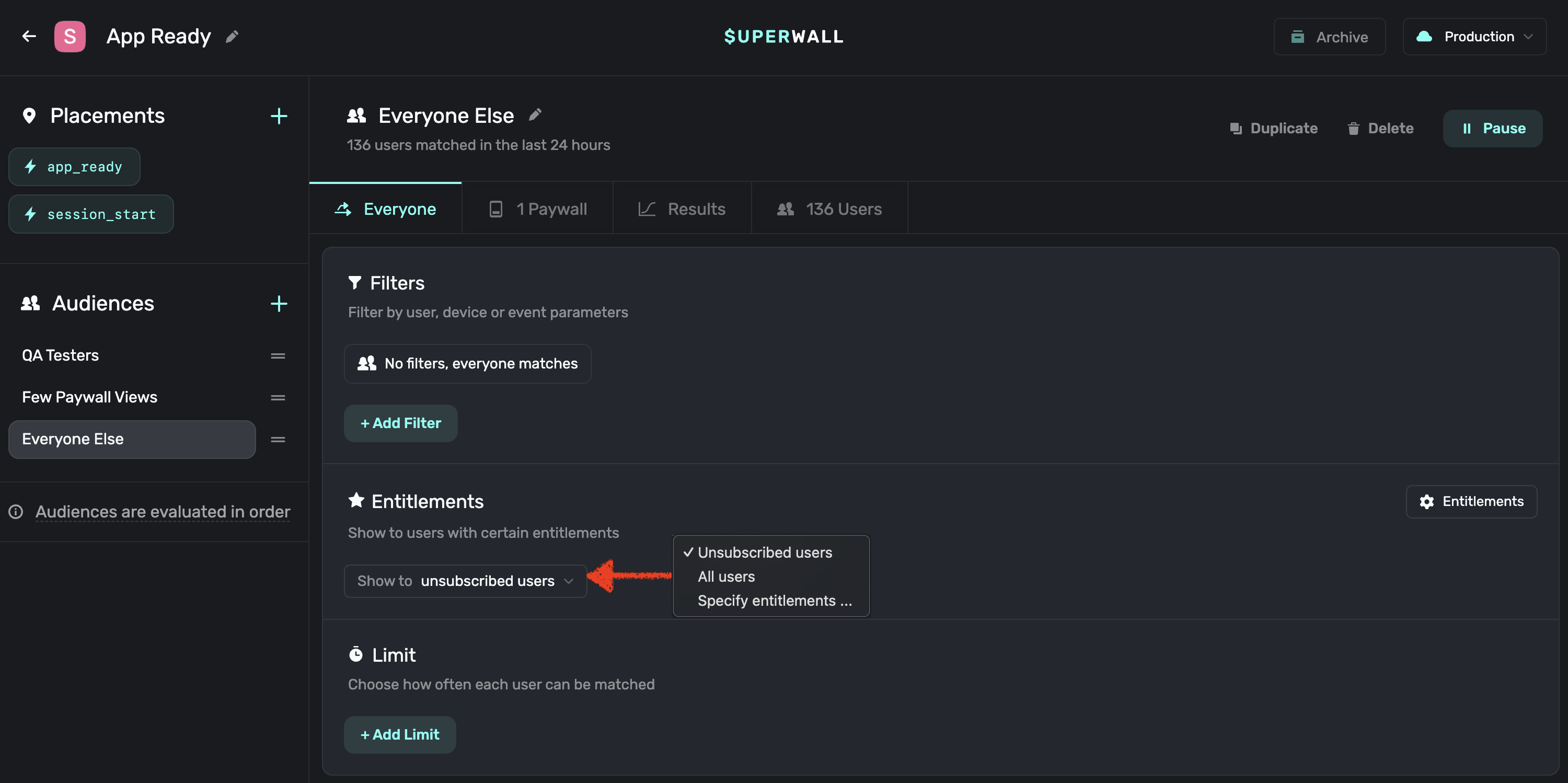
5. Paywall Presentation Condition
In the Paywall Editor you can choose whether to always present a paywall or ask the SDK to check the user subscription before presenting a paywall. For users on v2 of the SDK, this is replaced with a check on the entitlements within the audience filter. As you migrate your users from v1 to v2 of the SDK, you'll need to make sure you set both the entitlements check and the paywall presentation condition in the paywall editor.

6. Check out the full change log
You can view this on our GitHub page.
7. Check out our updated example apps
All of our example apps have been updated to use the latest SDK. We now only have two apps: Basic and Advanced. Basic shows you the basic integration of Superwall without needing a purchase controller or multiple entitlements. Advanced has multiple flavors, showing you how to use entitlements within your app as well as optionally using a purchase controller with Play Billing or RevenueCat.
How is this guide?
Edit on GitHub