Dynamic Values
Dynamic Values allow you to create rules and control flow statements to conditionally apply variables. You can use it for things like:
- Changing the text of a component based on which product is selected.
- Hide and show a modal from a button click.
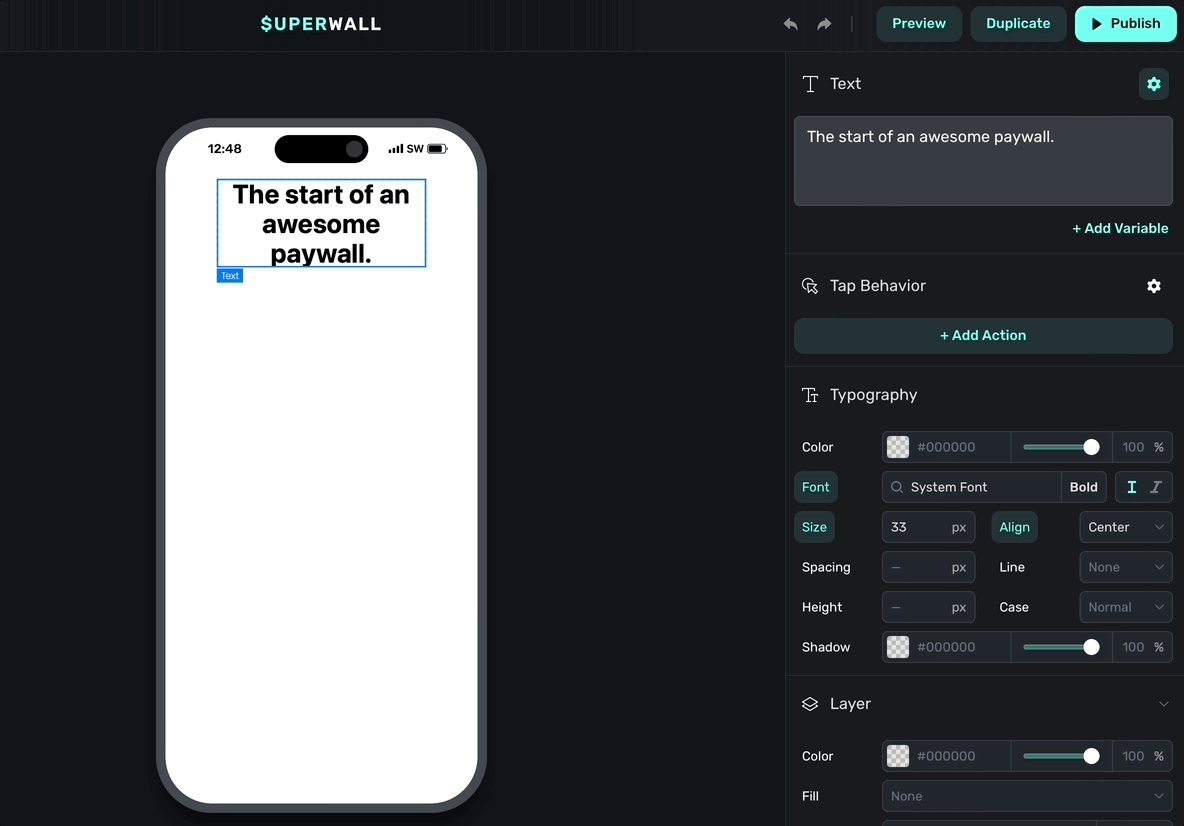
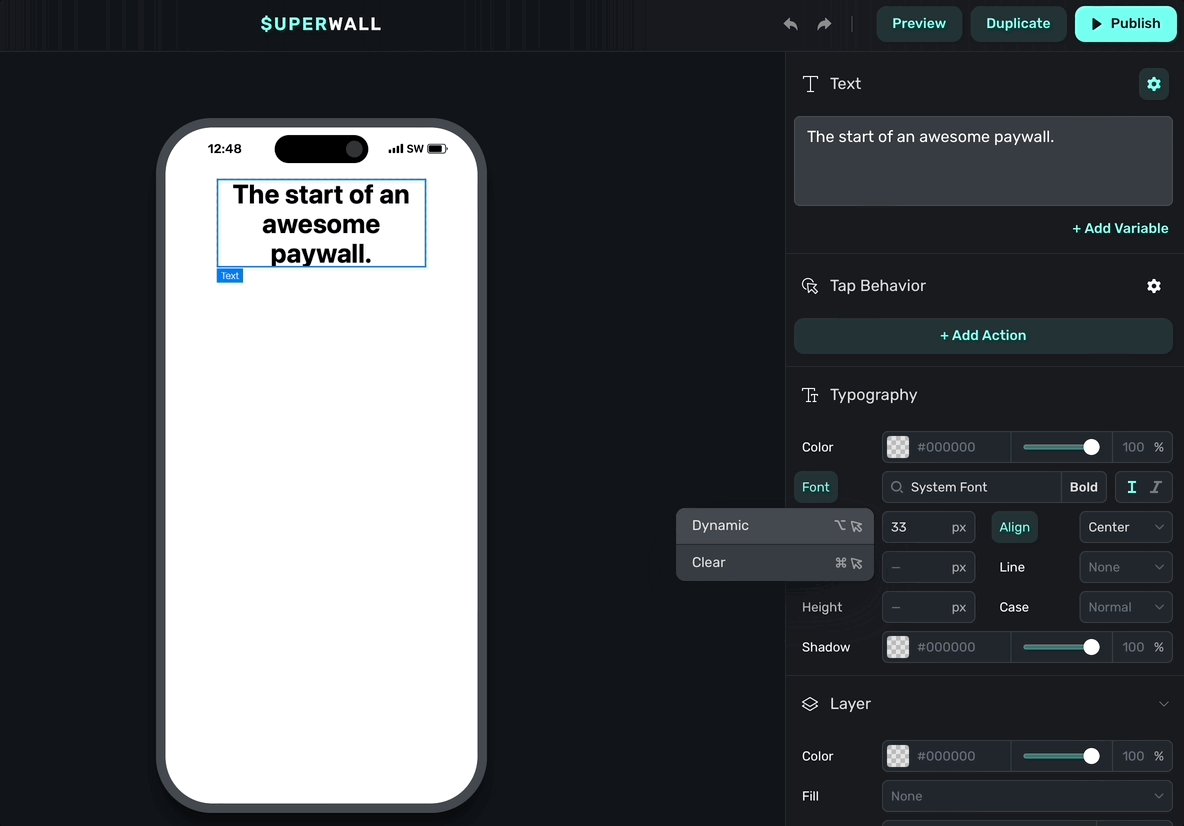
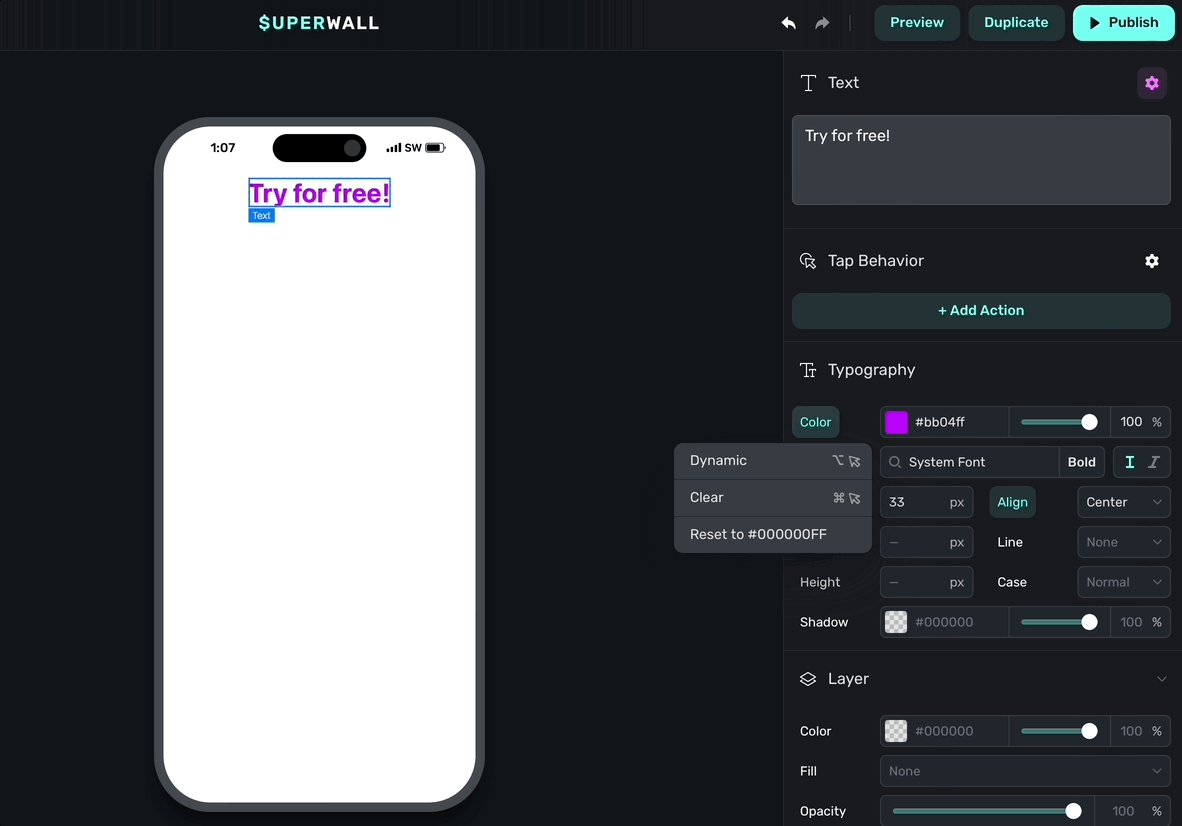
To open the dynamic values editor, click on either the gear icon in the component editor, or simply click on any property in the component editor. In the dropdown, choose Dynamic:

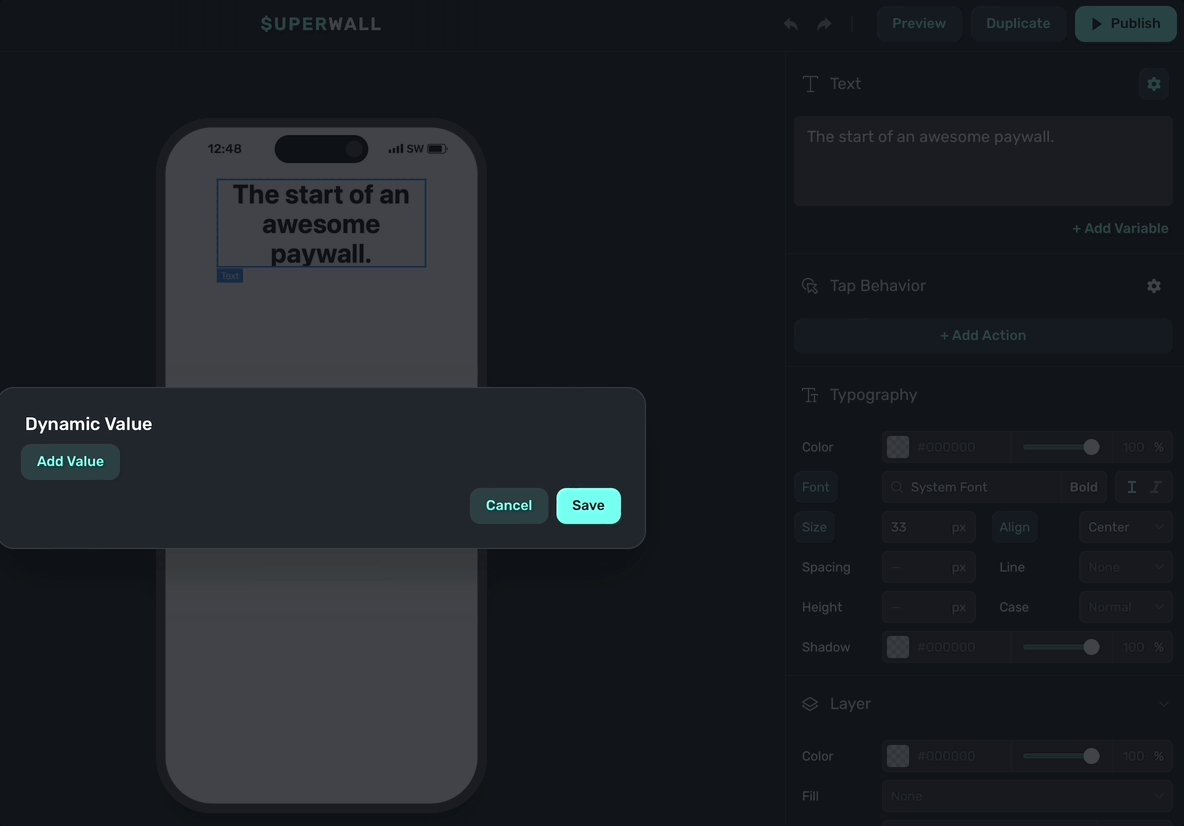
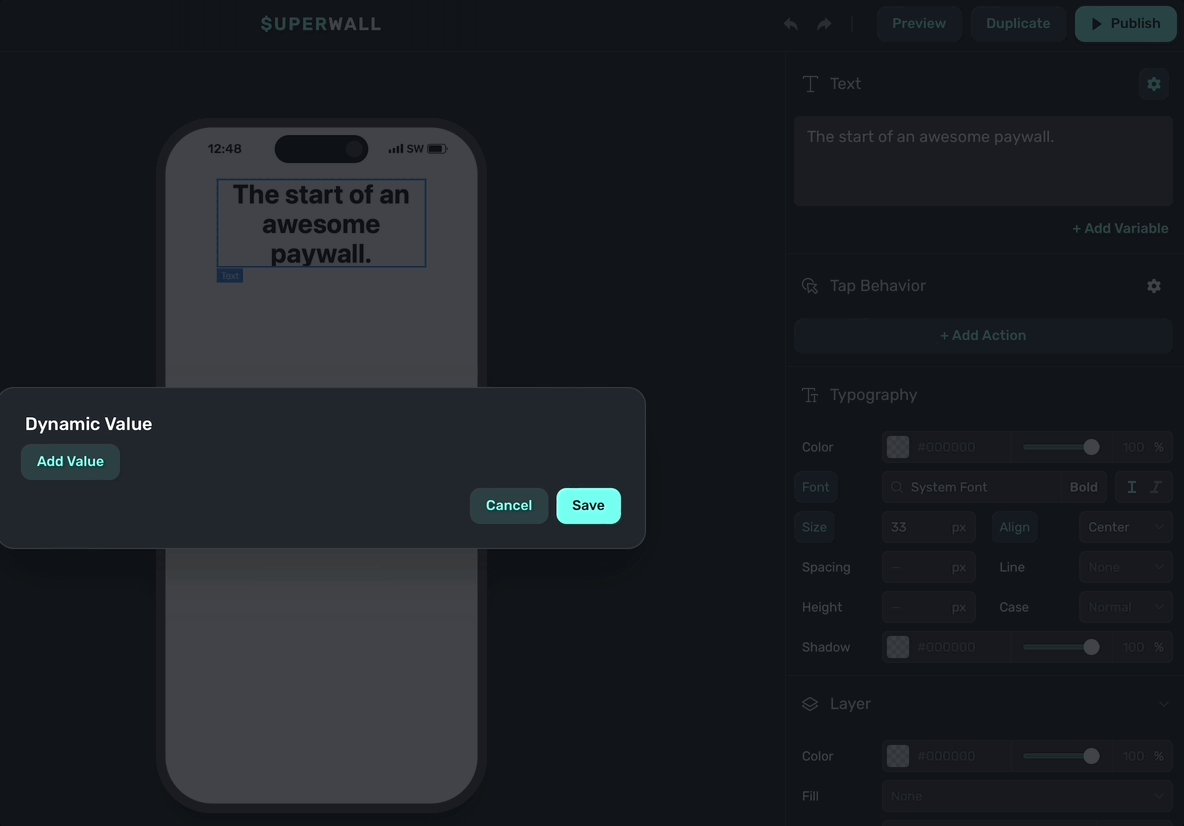
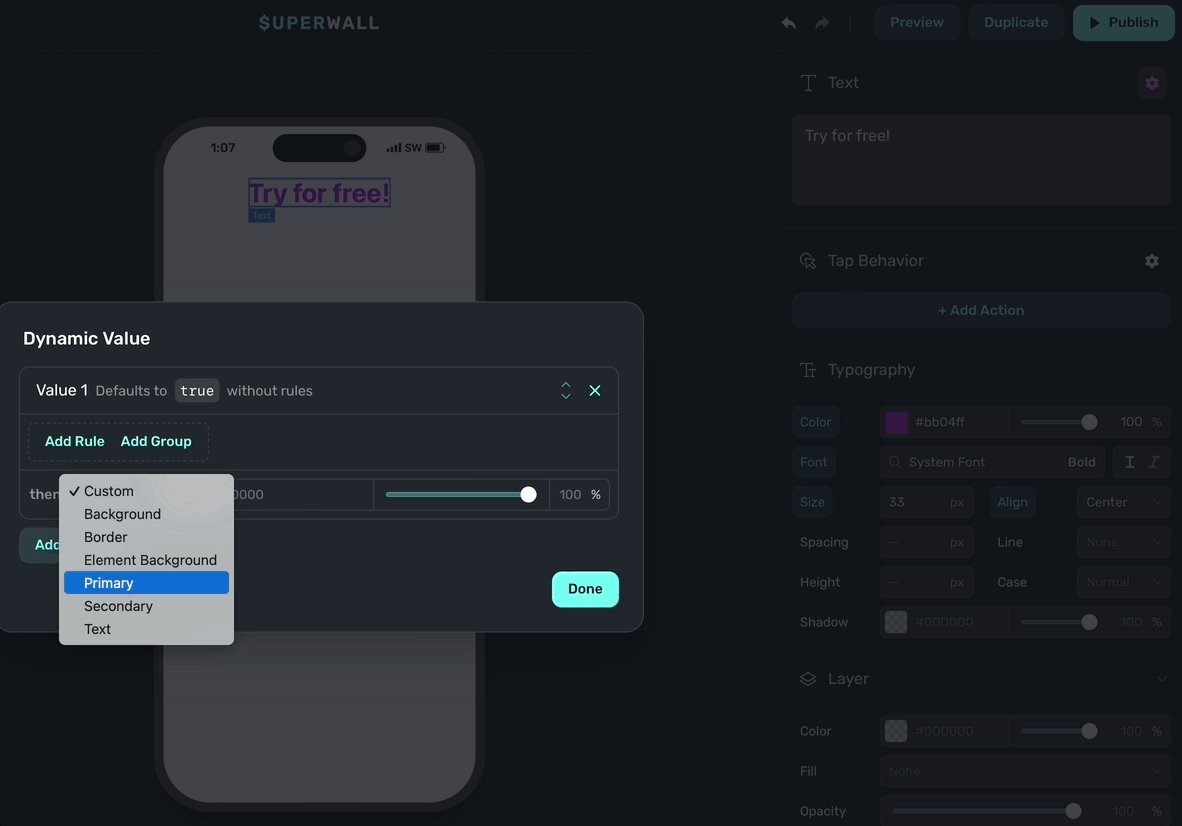
When the dynamic values editor shows, click on Add Value to get started.
Check out our introductory video covering dynamic values on YouTube.
Assigning variables without conditions
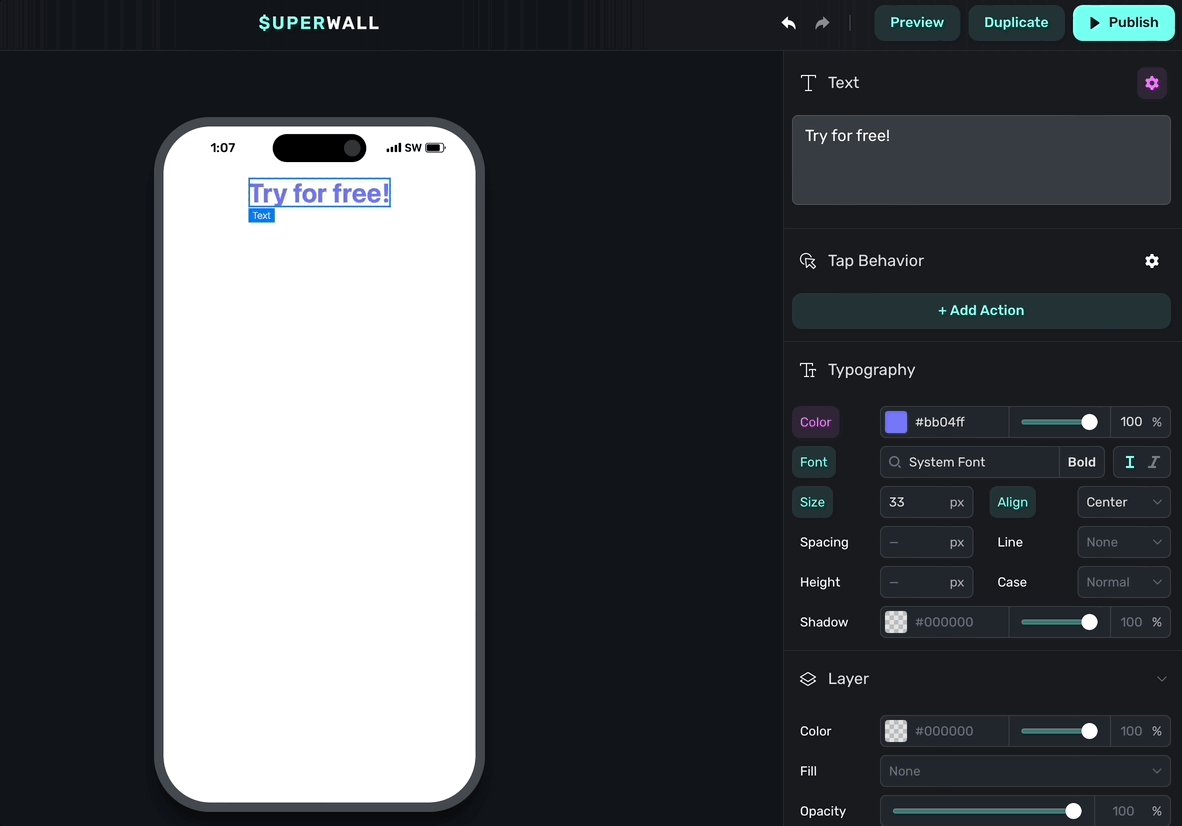
First off, to simply assign a variable without a condition, you still use the dynamic values editor. For example, if you want some text component's color to match something you have in your theme — just select it and don't insert any rule.
Here, we set the text to the theme's primary color:

Setting dynamic values
The dynamic values editor works like most control flow interfaces. You set a condition, and choose what should happen when it's met. You can chain multiple conditions together, too. Or, simply use an if/else format.
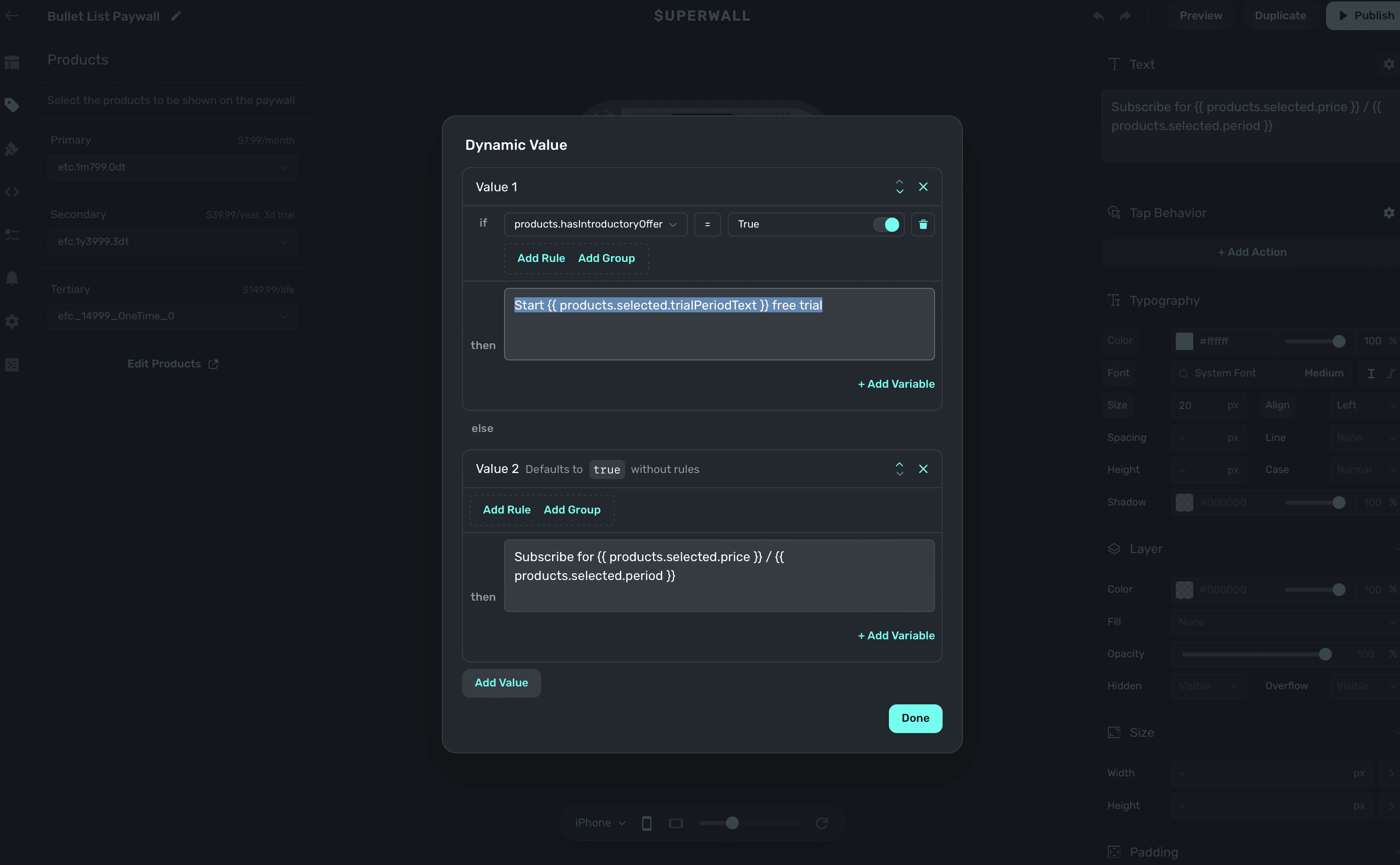
Check out this example:

Notice how you can use variables within the dynamic values editor, too.
It's saying:
- When the product has an introductory offer (i.e. the condition)
- Then set the text of the component to "Start {{ products.selected.trialPeriodText }} free trial" (i.e. what to do when a condition is met)
- Otherwise, set it to "Subscribe for {{ products.selected.price }} / {{ products.selected.period }}."
You can also add rules within a group.
Rules versus group
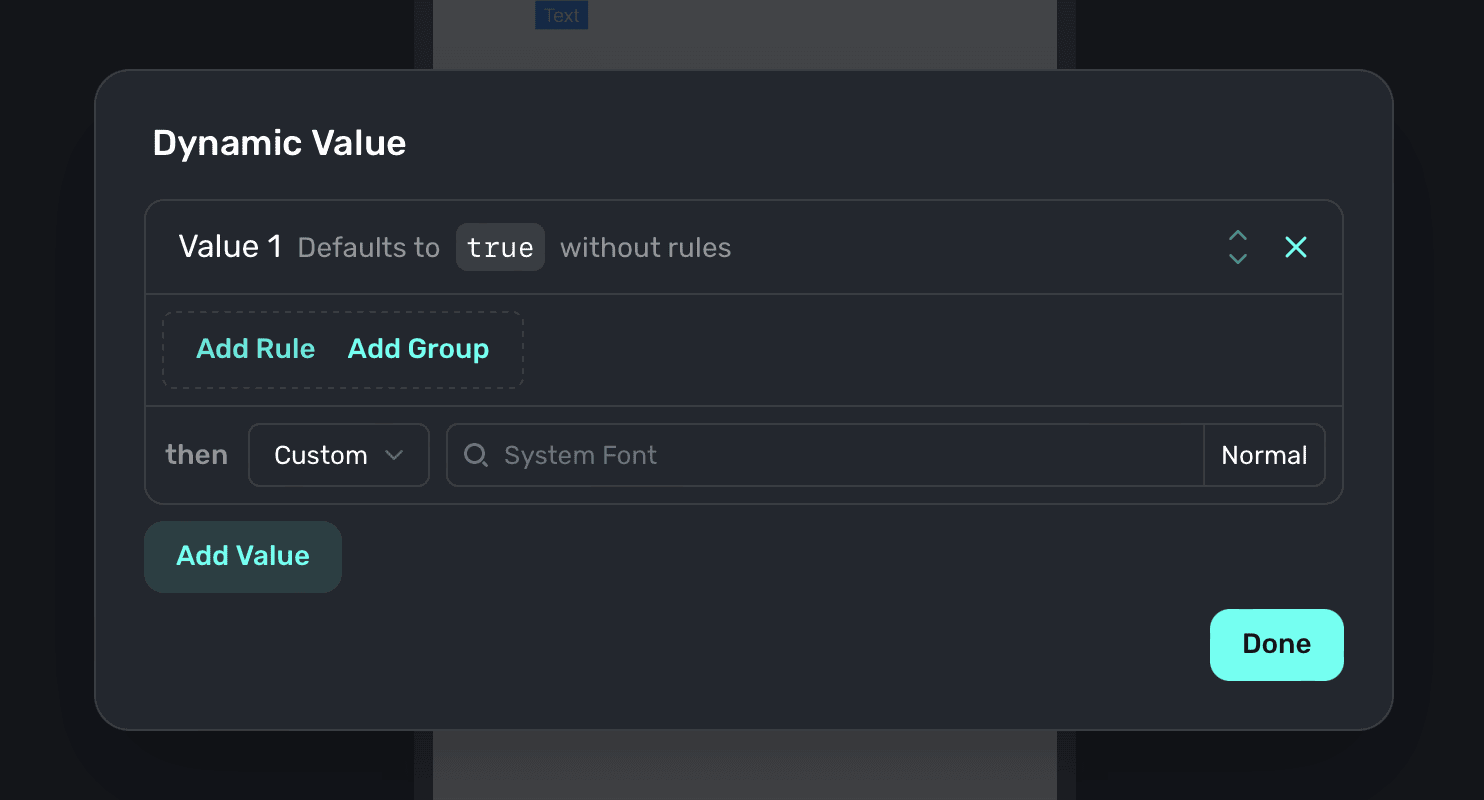
When you add a condition, you'll have the choice to either add a rule or a group:

Think about them like this:
- Use rule when you have one condition you're checking.
- Ex: If the user has a free trial available, do this.
- Use group when you need to aggregate several conditions together to check.
- Ex: If the user has a free trial available and they are in the United States, do this.
- Use both of them together to check complex conditions.
- Ex: If the user has a free trial available and they are in the United States, and they are on a certain version, do this.
In programming terms, it's a bit like this:
if user.hasPro && (user.isLegacy && user.isEligibleForProPlus) {
showUpsellToLegacyUsers()
}The first part of that statement would be a rule and the second check that's grouped together would be a group.
Free trial detection
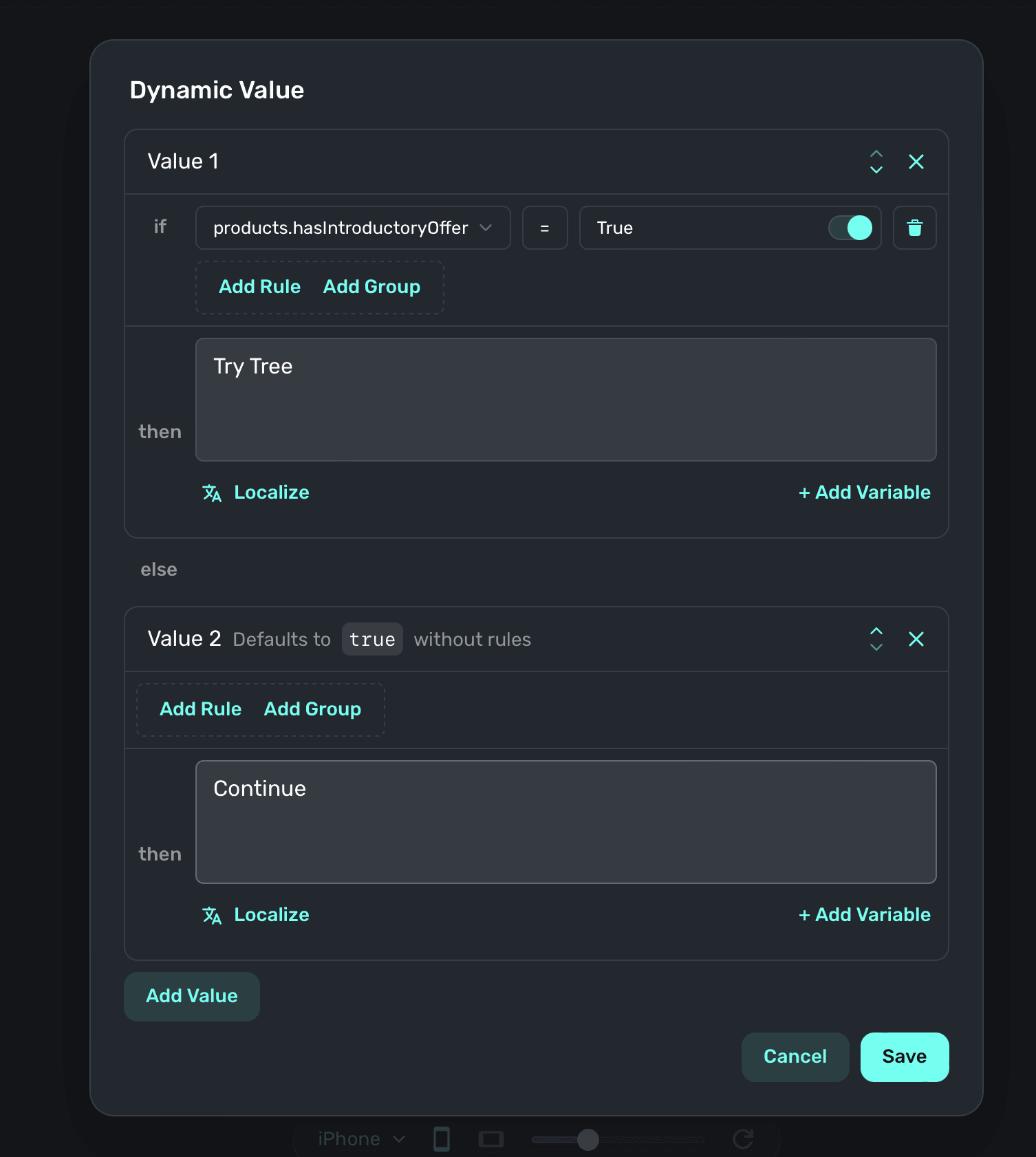
A common use-case of dynamic values is to conditionally show or hide components, or change copy, based on whether or not the user is eligible for a free trial. To do this, set up a dynamic value as follows:

In short, use products.hasIntroductoryOffer to detect whether or not a free trial is available.
If a user has already claimed a free trial for any of the products within the subscription group,
this value will be false.
Examples
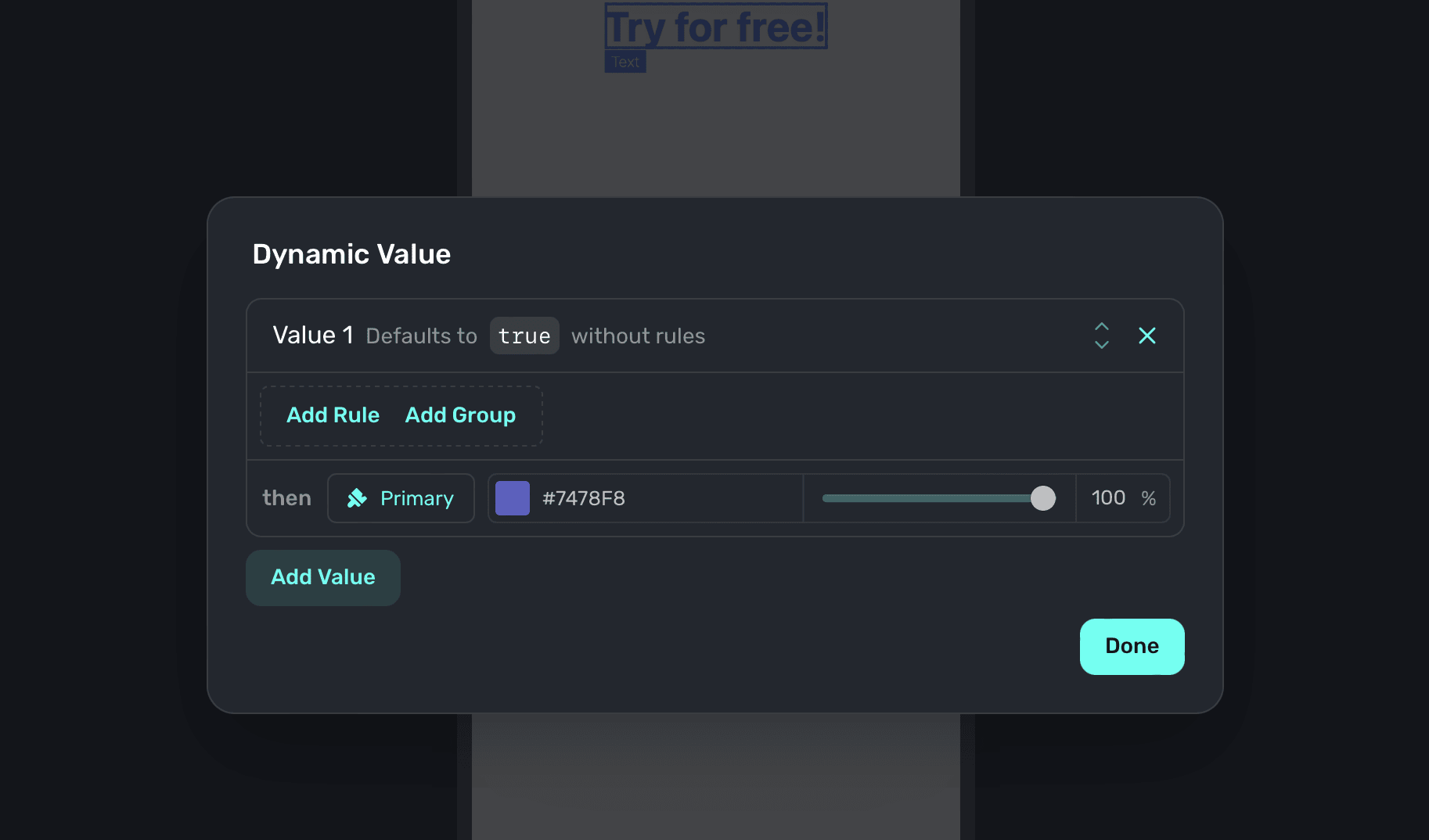
This text component's color is to set to the theme's primary color without any condition (ie. it should always be this color).

If the product has an introductory offer, the text component will read "Try for free".

Here, we set the text to be larger than it normally would be if the user an introductory offer and they haven't seen a paywall in 3 days.

Here, some text is set if the user's app version is greater than 1.1.0 and they are on an
iPhone. If those are true, and they have an introductory offer — the text "Power up your iPhone
like never before" is used.

How is this guide?
Edit on GitHub