Products
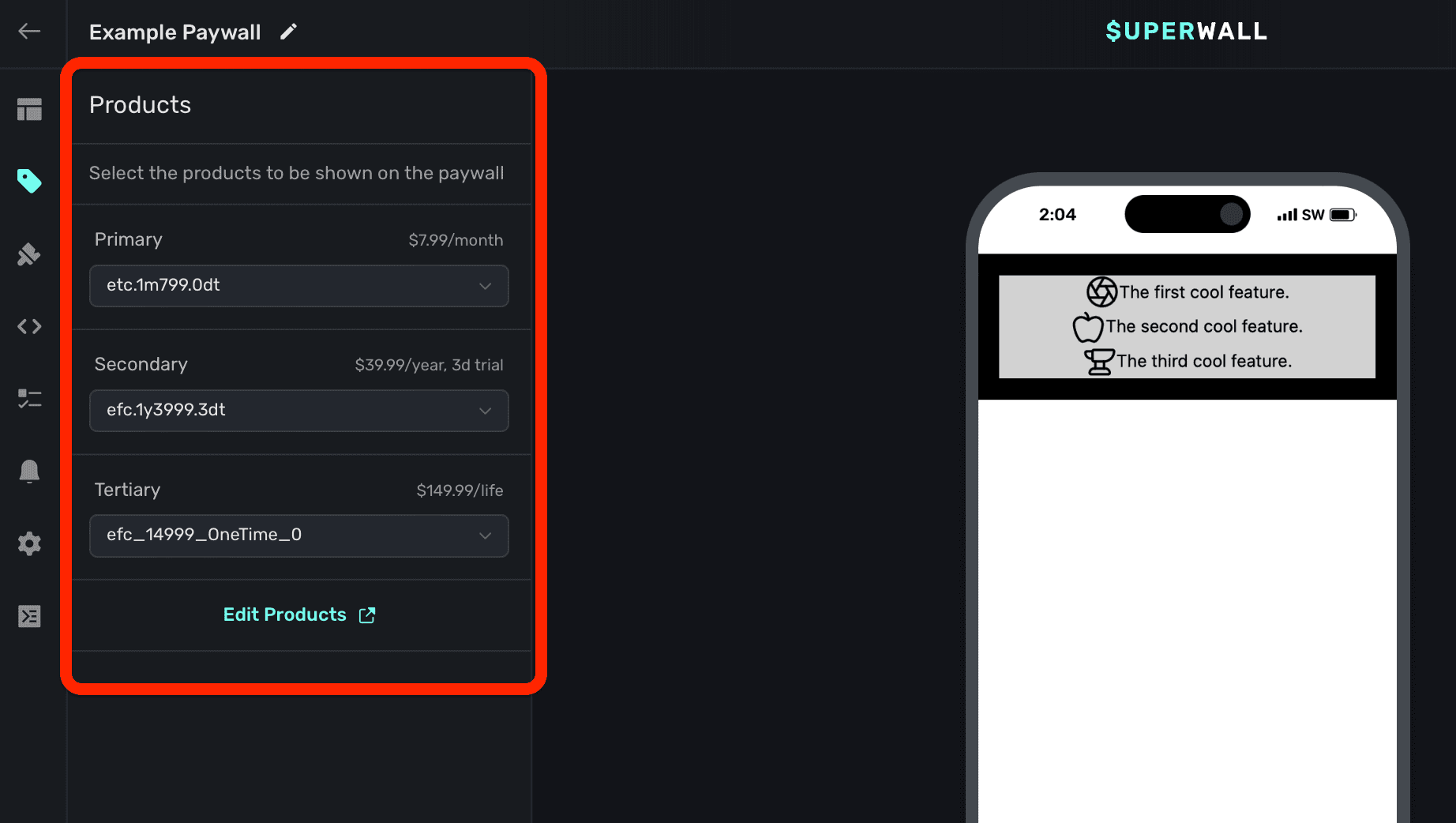
To add products to your paywall, click the Products button from the sidebar:

If you haven't added products to your app, do that first. Check out this doc for more.
Choosing products
You can display as many products as you see fit on your paywall. Superwall will automatically fill in a name for the first three added ("primary", "secondary", and "tertiary") but you're free to name them anything else. Regardless, the name is used to reference them using Liquid Syntax in the editor. For example, products.primary.price.
It's important to remember that you retain full control over which of your products show in a paywall, and how. For example, use them along with dynamic values to hide or show them to create any U.X. your design calls for.
Web Checkout Locations
When using web checkout products (Stripe or Paddle products), you can control how the checkout experience is presented to users. This setting determines where the web checkout interface appears:

There are three web checkout location options:
- Payment Sheet (Recommended): Opens an in-app payment sheet that appears as a modal covering about half the screen height. This provides the smoothest user experience by keeping users within your app context.

-
In App Browser: Opens the checkout flow in an in-app web browser (like Safari View Controller on iOS). This keeps users within your app while providing full web functionality.
-
External: Opens the system's default web browser for checkout. This takes users completely out of your app but may be necessary for certain compliance requirements.
The Payment Sheet option is recommended as it provides the best user experience with minimal disruption to your app flow. Users can complete their purchase without feeling like they've left your app.
Understanding the selected product and selected product index variables
The products.selected variable will always represent any product the user has selected on your paywall. By default, it will be the first product you've added. In addition, the products.selectedIndex variable will also be updated as products are selected. This opens up many patterns to use, such as customizing copy, images, videos, or anything else based on which product the user has tapped on.
Many of our built-in elements which display products will update these values. If you wish to add a custom element which selects a product, click on the element and add a tap behavior to choose a product (the selected index will update automatically as a result).
Customizing pricing copy
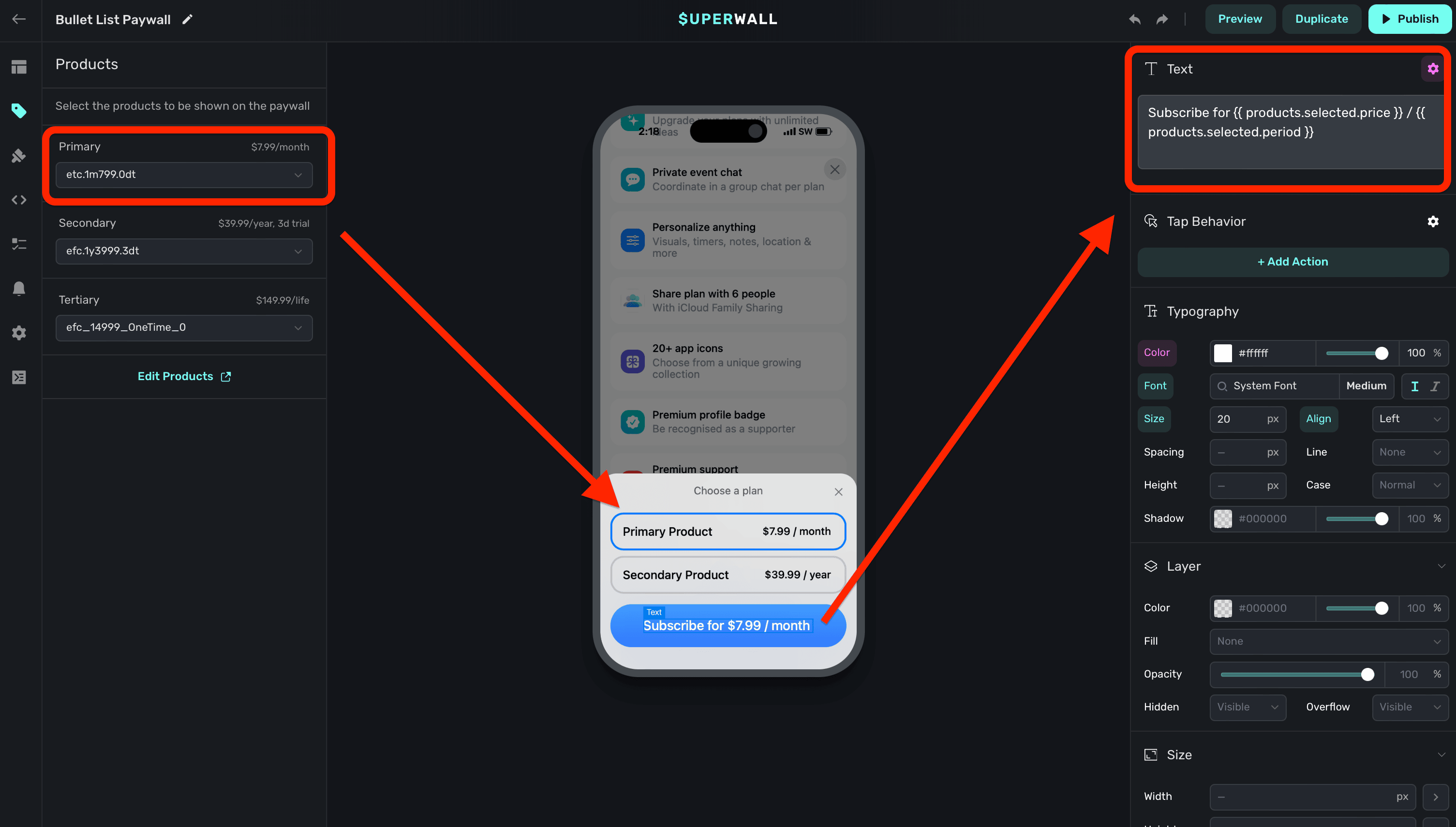
In my most cases, Superwall will format your product's price in a localized manner. For example, look at this paywall from left-to-right:
- The primary product is displayed in the button.
- Below it, the call-to-action button formats its text as
Subscribe for {{ products.selected.price }} / {{ products.selected.period }}. - That means any selected product's price will display with a similar pattern in the call-to-action button.

You can use Liquid syntax to format prices in several different ways. For example, if you wanted to show an annual price differently, you could write Subscribe for only {{ products.primary.monthlyPrice }} / month. to display the localized price in monthly terms. If a product cost $120.00 a year, then the text would read as "Subscribe for only $10.00 / month."
Copy like this is achieved by using variables. To learn more about them, visit this page.
Offer pricing copy
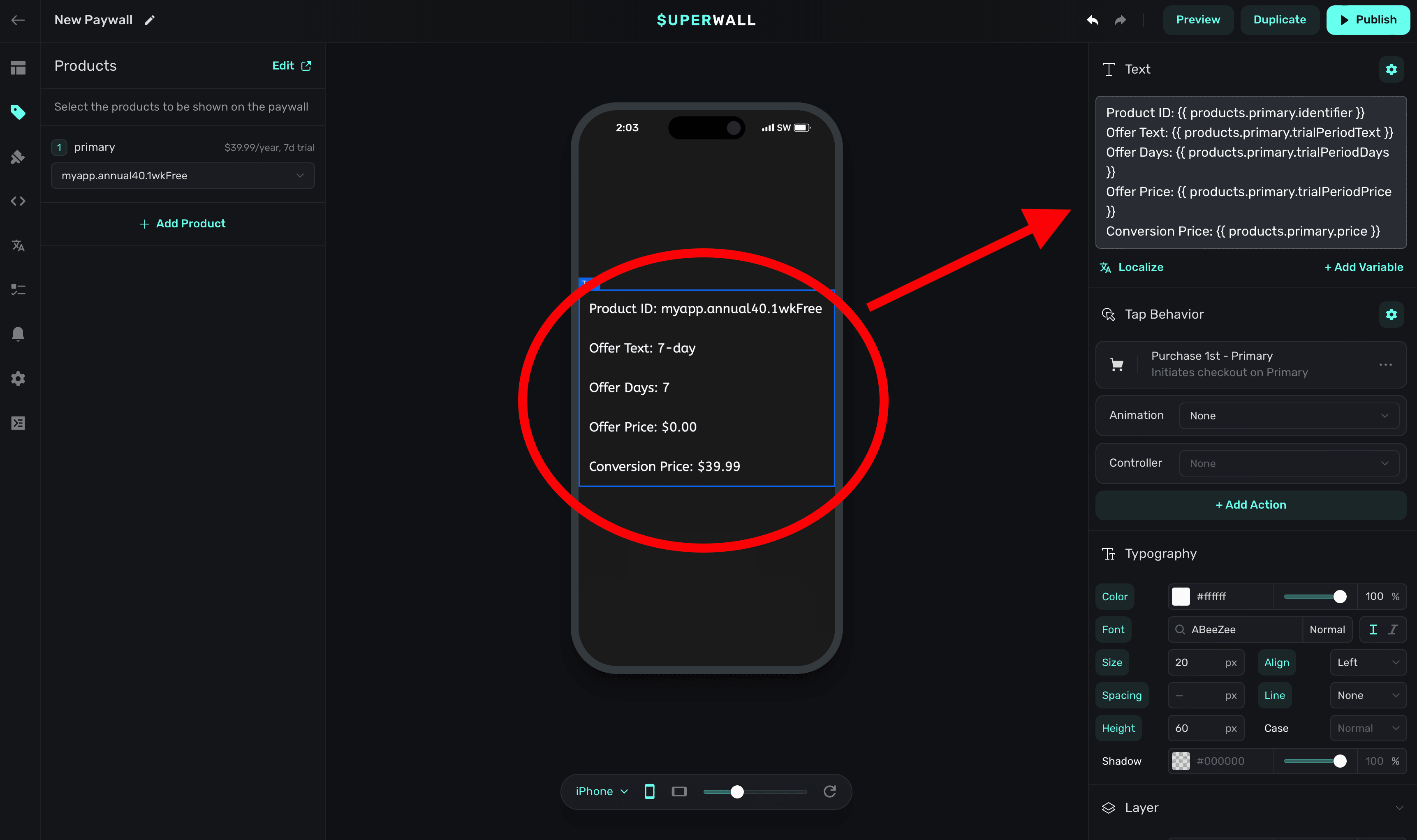
A common use-case is showing copy that reflects the selected product's trial or offer terms. Consider this example product:
| Product Identifier | Trial | Trial Price | Price | Period |
|---|---|---|---|---|
| myapp.annual40.1wkFree | 1 week | Free | $39.99 | 1 year |
In Superwall, all data for the one-week free trial is found in the trial liquid variables, which are a part of a product. Below, critical details about its duration, offer price and more are shown in the example paywall. Take note of the text box on the right, which shows how these variables can be used:

Products missing App Store Connect API
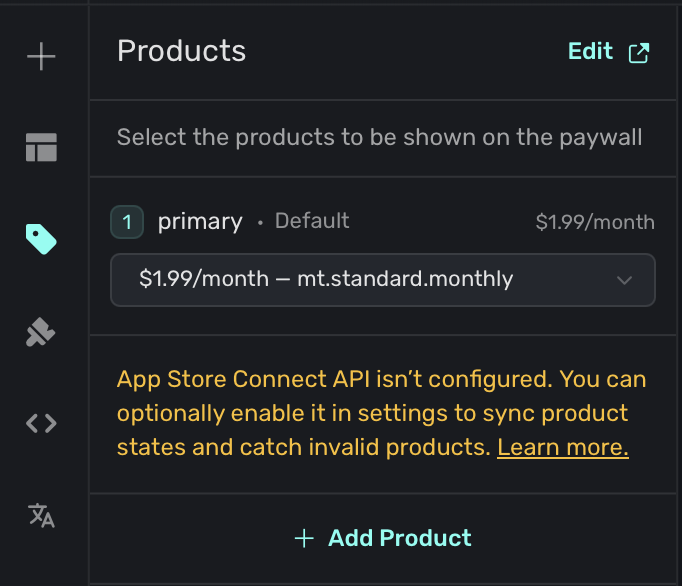
When using Apple-based products, Superwall will automatically fetch the product information from App Store Connect. However, if you haven't set up the App Store Connect API, you may see a message indicating that the product information is missing:

To resolve this, follow the steps in our App Store Connect API setup guide.
How is this guide?
Edit on GitHub