Migrating from v1 to v2 - Flutter
SuperwallKit 2.0 is a major release of Superwall's Flutter SDK. This introduces breaking changes.
Migration steps
1. Update code references
1.1 Rename references from event to placement
In some cases, you should be able to update references using the automatic renaming suggestions that Xcode provides. For other cases where this hasn't been possible, you'll need to run through this list to manually update your code.
| Before | After |
|---|---|
| fun registerEvent(event:) | fun registerPlacement(placement:) |
| fun preloadPaywalls(forEvents:) | fun preloadPaywalls(forPlacements:) |
| fun getPaywall(forEvent:) | fun getPaywall(forPlacement:) |
| fun getPresentationResult(forEvent:) | fun getPresentationResult(forPlacement:) |
| TriggerResult.eventNotFound | TriggerResult.placementNotFound |
2. SuperwallBuilder
To make tracking and reacting to subscription status changes easier, we've introduced a new SuperwallBuilder widget.
Using it is quite simple - just add it to your widget tree and every time the subscription status is changed, the builder function
will be invoked, triggering a re-render of it's child widgets.
For example, here's a simple implementation that will change the text based on the subscription status:
SuperwallBuilder(
builder: (context, status) => Center(
child: Text('Subscription Status: ${status}'),
)
)3. Getting the purchased product
The onDismiss block of the PaywallPresentationHandler now accepts both a PaywallInfo object and a PaywallResult object. This allows you to easily access
the purchased product from the result when the paywall dismisses.
4. Entitlements
The subscriptionStatus has been changed to accept a set of Entitlement objects. This allows you to give access to entitlements based on products purchased.
For example, in your app you might have Bronze, Silver, and Gold subscription tiers, i.e. entitlements, which entitle a user to access a certain set of features within your app.
Every subscription product must be associated with one or more entitlements, which is controlled via the dashboard. Superwall will already have associated all your
products with a default entitlement. If you don't use more than one entitlement tier within your app and you only use subscription products, you don't need to do anything extra.
However, if you use one-time purchases or multiple entitlements, you should review your products and their entitlements. In general, consumables should not be associated with an
entitlement, whereas non-consumables should be. Check your products here.
If you're using a PurchaseController, you'll need to set the entitlements with the subscriptionStatus:
| Before | After |
|---|---|
| Superwall.shared.setSubscriptionStatus(SubscriptionStatus.active) | Superwall.shared.setSubscriptionStatus(SubscriptionStatusActive(entitlements: entitlements)) |
Here is an example of how you'd sync your subscription status with Superwall using these methods:
// Only necessary if you're using a PurchaseController.
// Otherwise, Superwall does this automatically.
fun syncSubscriptionStatus() {
Purchases.addCustomerInfoUpdateListener((customerInfo) async {
// Gets called whenever new CustomerInfo is available
final entitlements = customerInfo.entitlements.active.keys
.map((id) => Entitlement(id: id))
.toSet();
final hasActiveEntitlementOrSubscription = customerInfo
.hasActiveEntitlementOrSubscription(); // Why? -> https://www.revenuecat.com/docs/entitlements#entitlements
if (hasActiveEntitlementOrSubscription) {
await Superwall.shared.setSubscriptionStatus(
SubscriptionStatusActive(entitlements: entitlements));
} else {
await Superwall.shared
.setSubscriptionStatus(SubscriptionStatusInactive());
}
});
}You can listen to the published property Superwall.shared.subscriptionStatus to be notified when the subscriptionStatus changes. Or you can use the SuperwallDelegate
method subscriptionStatusDidChange(from:to:), which replaces subscriptionStatusDidChange(to:).
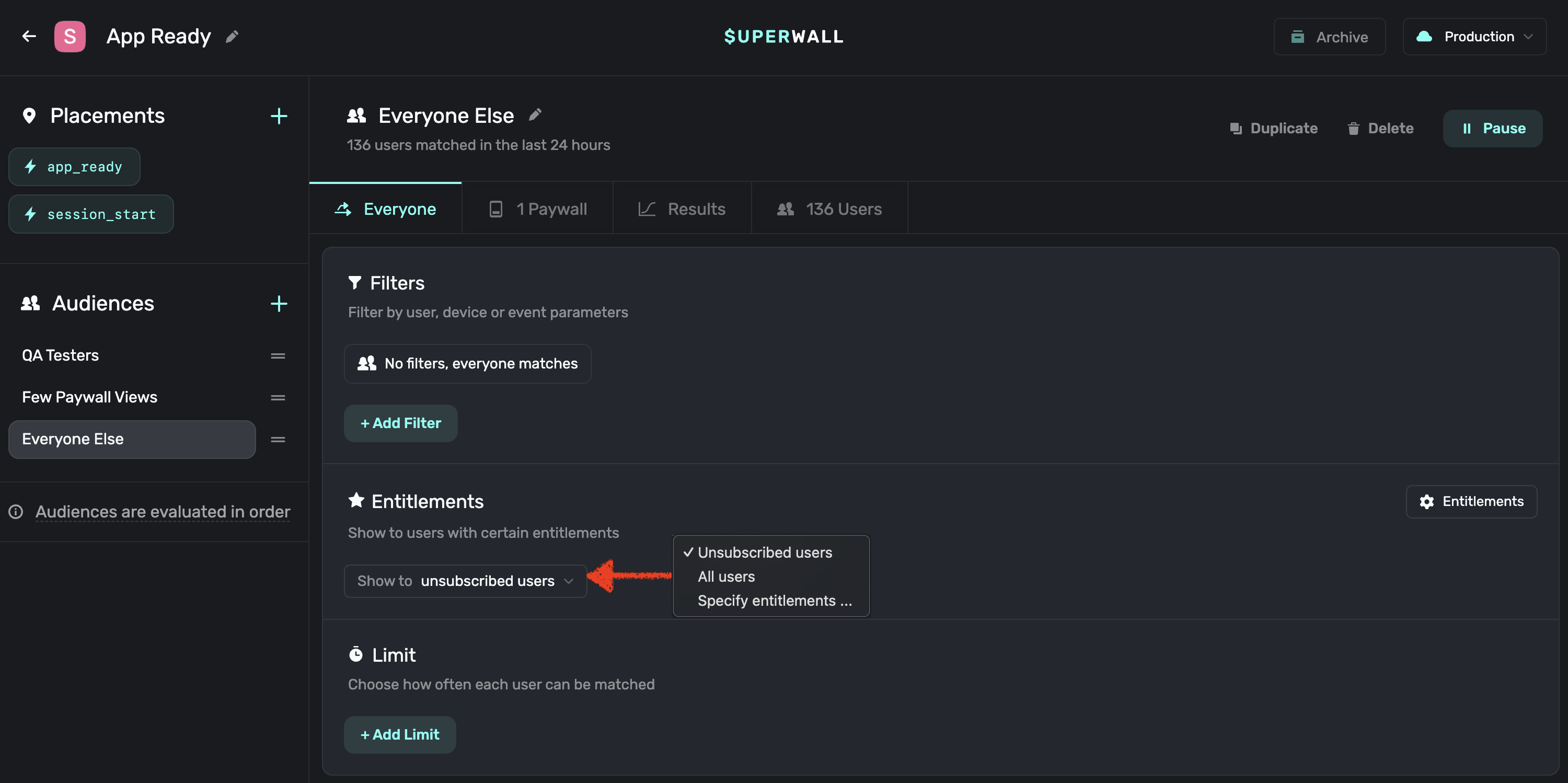
5. Paywall Presentation Condition
In the Paywall Editor you can choose whether to always present a paywall or ask the SDK to check the user subscription before presenting a paywall. For users on v1 of the SDK, this is replaced with a check on the entitlements within the audience filter. As you migrate your users from v1 to v2 of the SDK, you'll need to make sure you set both the entitlements check and the paywall presentation condition in the paywall editor.

6. Check out the full change log
You can view this on our GitHub page.
7. Check out our updated example apps
All of our example apps have been updated to use the latest SDK. We now only have two apps: Basic and Advanced. Basic shows you the basic integration of Superwall without needing a purchase controller or multiple entitlements. Advanced shows you how to use entitlements within your app as well as optionally using a purchase controller with StoreKit or RevenueCat.
How is this guide?
Edit on GitHub